2023 → 2024
Чтож, вот этот год и закончился. Я уже много лет подвожу итоги, чтобы в очередной раз убедиться, что всё не так плохо.
Жизнь
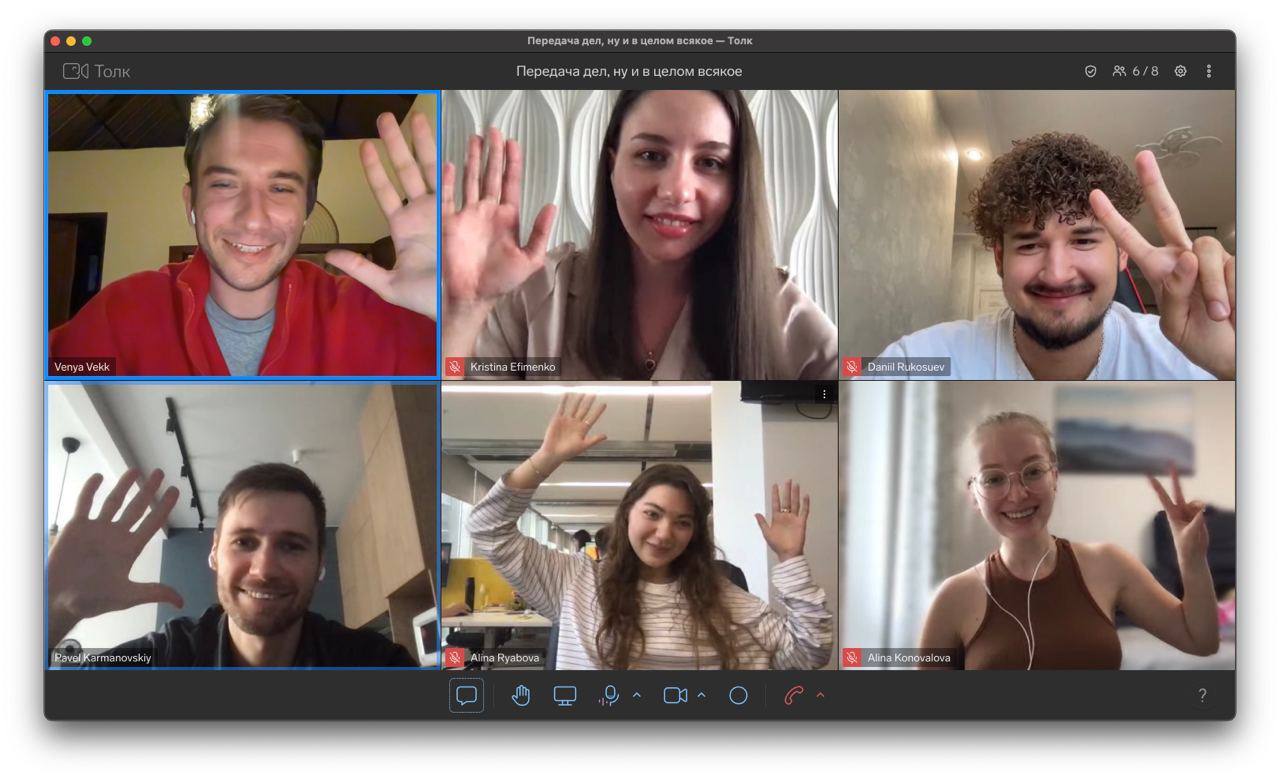
- Год вне России. Я снял об этом фильм
- Получил права на байк
- Пожил в Анталии, Афинах и на Бали
- Начал снова учить французский
- Прошел Випассану (десять дней молчишь и медитируешь, расскажу потом)
- Подружился с кучей крутых ребят на Бали и в Белграде
- Сгонял в супер-тур с дизайн-людьми по балканам (видос в будущем)
- Шесть лет не курил и год не пил — теперь курю и пью
- Занимаюсь стабильно терапией и делаю йогу
- Брейкап отношений. На меня навалилось слишком много всего и я понял, что мне нужно разобраться с собой. (виноват полностью я, я всё сломал, я говно)
- Не собираюсь в Россию
- Набил две татушки
- Переехал в Сербию, в Белград
- Жоска похудел
Карьера
- В соло задизайнил первые версии приложения отелей в тиньке
- Сделал себе новый сайт на Фреймере
- Уволился из Тинька
- Побывал больше чем на 20 собесах в самые разные компании (ру, юк, омерика, европа, азия)
- Устроился работать в Яндекс на позицию синьора в зарубежное направление Яндекс Плюса
Блоги
Эх, моя дорогая музыка
- Выпустил пару хороших песен, все грустные
- Попал в пару миллионых плейлистов в Яндексе и ВК
- Записал порядка двадцати разных маленьких каверов и выпустил в рилсах (смотрите в моей запретнойсоцсети
- Купил гитару и за месяц научился играть и записал пару песен
- Сделал альбом на английском языке, который выпущу в 2024 году с говорящим названием Product Design Kills (ждем?)
Кому интересно итоги за: 2022, 2021, 2020, 2019 в телеге. А 2018 и 2017 посты на сайте (там оч смешно почитать как я становился дизайнером)
Вместо вывода
Я — всё еще я. Этот год сильный, он меня тряхнул по всем фронтам моей жизни. Большие изменения, и конечно большой урон, от которого я еще отхожу.
Пожелаю себе в следущем году разобраться с собой и погонять по Европе.
Прощай, 2023