Обновил логотип на сайте и название блога
Одним прекрасным днем мне написал Милослав.
«Почитал твой блог, и хочу сказать, что все (почти все), о чем ты пишешь, мне невероятно близко. И про дизайн, и про жизнь вообще.»
Ради таких слов стоит писать в блог и что-то делать. Это невероятно приятно.
«Не понимаю то, как ты делаешь логотип, а именно убеждение в том, что логотип должен быть воспроизводим средствами HTML и CSS. Напротив, так как разметка и стили во всех браузерах отображаются по-разному, делать логотип версткой — плохая практика. Тем более, он у тебя почему-то не векторный (см. вложение). Я бы сделал его в SVG, было бы намного лучше и выглядело бы хорошо везде.»
Месяц назад я заметил, что мой логотип работает не во всех браузерах. Милослав очень тактично напомнил мне об этом. Я хотел сделать СВГ, но не знал как внедрить его в страницу. После его письма я решил взяться за это дело основательно. Решил переделать свой логотип.
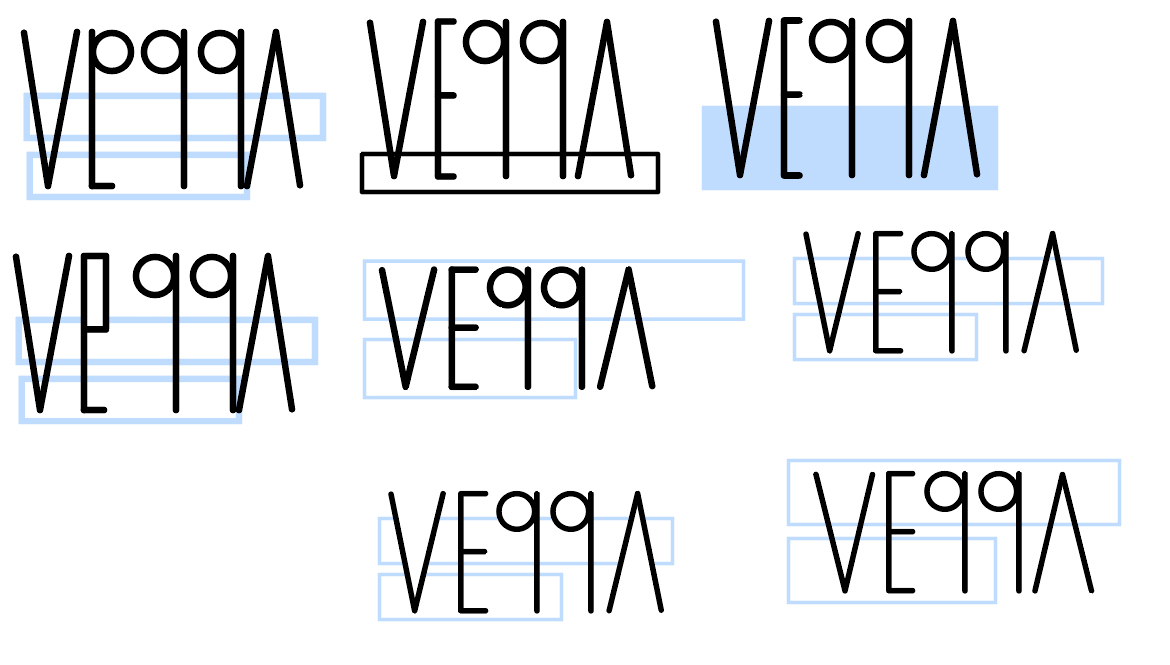
За основу взял свой старый логотип для каллиграфических холстов.

Его легко изобразить от руки, он без понтов и не такой страшный. Поиск:

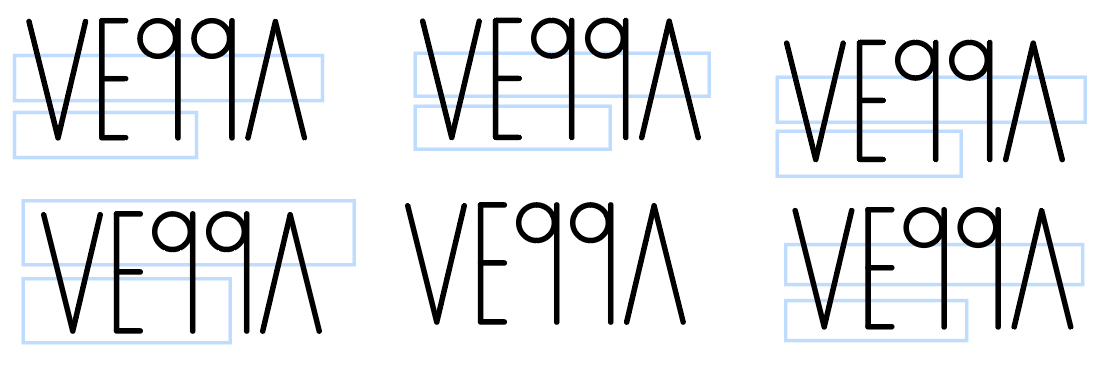
Я сделал кучи разных вариантов, но большую часть из них посеял :c
Для меня крайне важно, чтобы логотип не потерял отношение к визуальному языку, который я использую везде. Я говорю про две голубые полоски.
Теперь надо как-то удачно расположить фон и надпись.

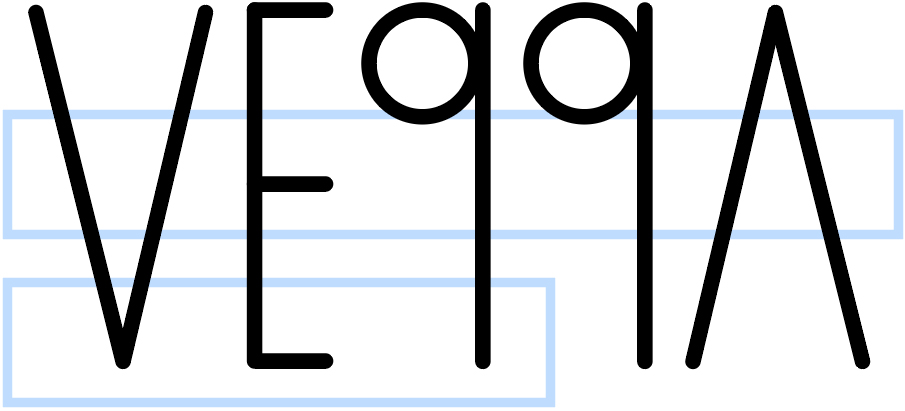
Готово. Логотип нарисован в иллюстраторе.

Эгея почему-то не разрешила мне добавить СВГ, ну и хер с ним.
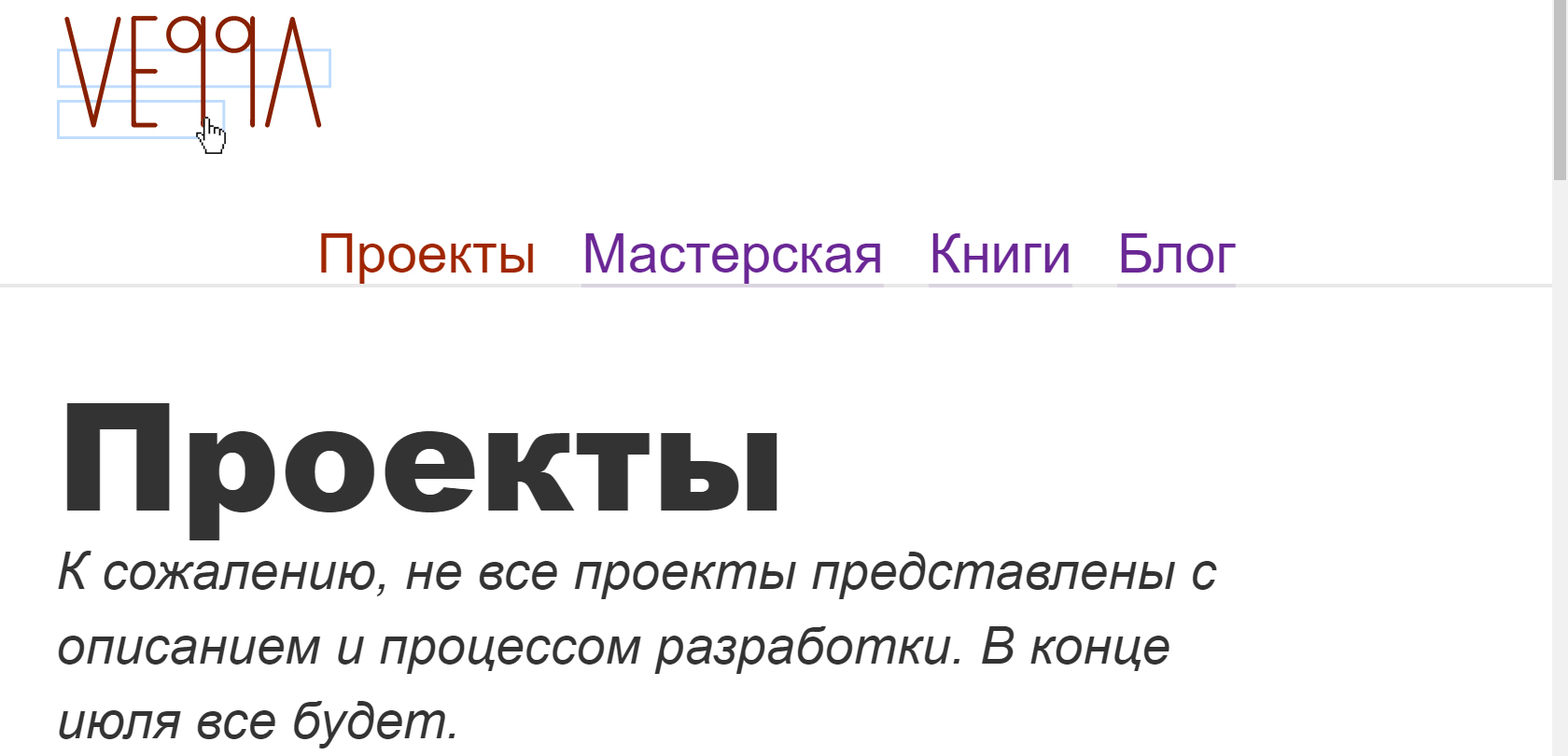
Долго мучился и не понимал как его добавить на сайт. Перерыл тонну информации и добавил самым тупым способом — открыл логотип в редакторе, скопировал код, вставил и присвоил ему стили.
На главной странице логотип не является ссылкой. На внутренних — является. Почему так не делают все? В чем прикол на главной странице сайта заставлять логотип вести на себя самого? — мелочь, а неприятно.
В логотипе умышленно подсвечивается только текстовая часть.

Логотип из себя представляет не плод дизайнерских решений и умозаключений, а просто подпись от руки. Я этим логотипом подписывал свои холсты и работы, выполненные кистью. Логотип требует доработок, думаю за этот месяц я освою СВГ или попрошу хороших друзей мне помочь.
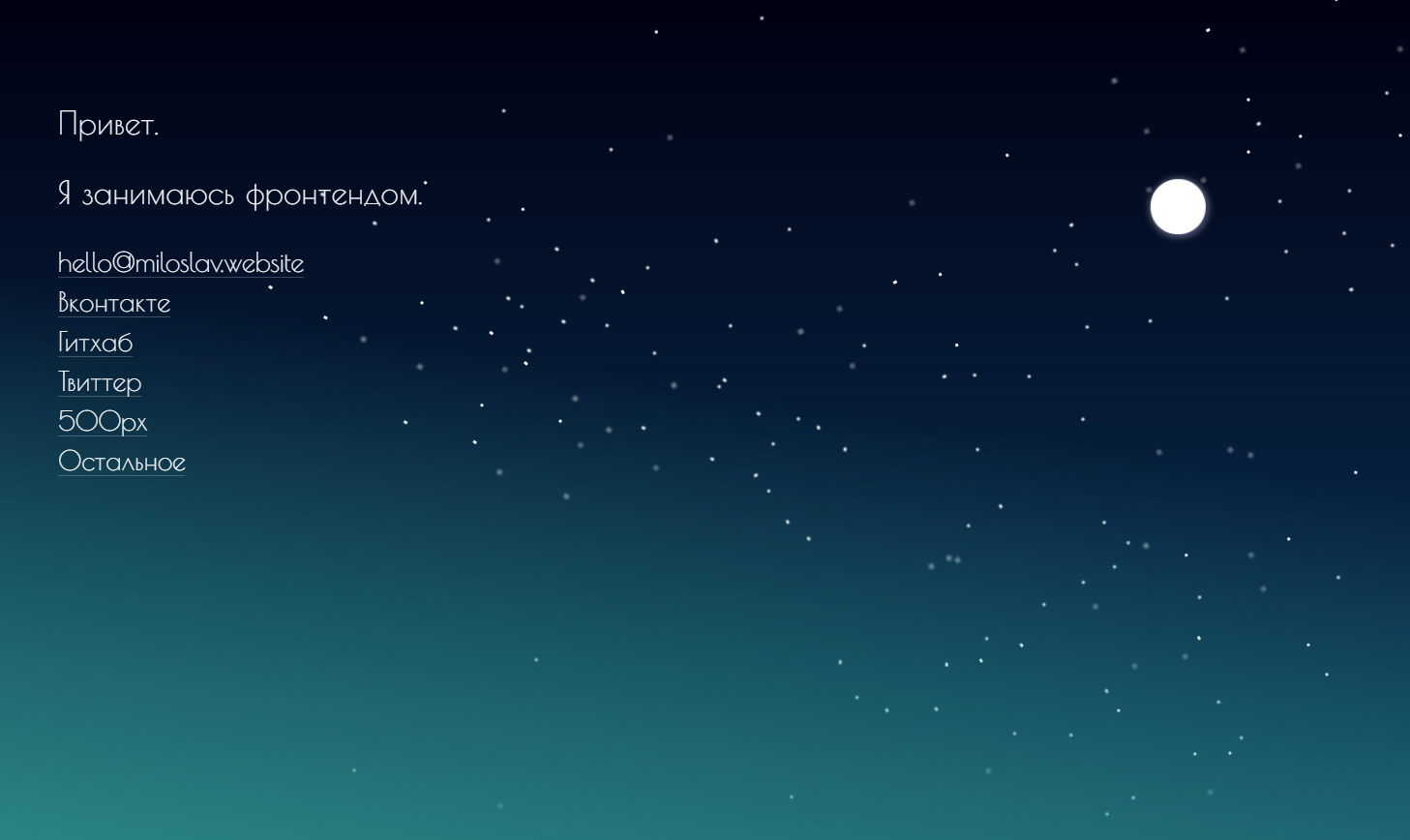
Милослав — фронтенд-разработчик с красивым сайтом. Зайдите и нажмите на кнопку «Click me».

Он владеет большим количеством языков программирования и мило общается. Благодаря ему я поднял задницу, изучил СВГ и улучшил свой логотип. Рад, что у меня есть такие читатели.
Новый заголовок блога
Многие могли заметить, что теперь мой блог называется немного иначе.

А что скрывать? — я решил, так будет правильно. Я действительно юный и действительно неграмотный. Теперь подпись блога сразу предупреждает каждого посетителя — заметки с ошибками. Нет смысла мне писать о том какой я неграмотный — вы сами сюда пришли, сами начали читать. Если кого-то обижают мои сюрьёзние ащибки — не читайте меня. Этим заголовком я хочу предостеречь всех перфекционистов. Что толкового может написать неграмотный и юный, а значит неопытный, дизайнер?
Мой блог помогает находить хороших людей. Я познакомился с большим количеством удивительных ребят благодаря своим постам и мыслям. Я правда рад, что вы находите себя в моих словах. Иногда много мата, понтов, нарциссизма, говна и «опечаток», но чаще всего — я стараюсь писать полезные посты, делиться каким-то опытом, переживаниями и историями. Если хотите со мной поговорить — пишите мне на почту: veqqa@veqqa.ru

Очень четко написано. Особенно порадовал Слоган.
Спасибо!
Либо как это называется?
Я же такой же неграмотный, как и ты.
Ну, реально, Вен.
Шутки в сторону, я вчера и сегодня завис на твоем форуме. И не просто для развлечения. А потому что информация для меня была очень полезной.
За это я тебе благодарен.
А имею ввиду не слоган, а дескрипшен, либо как это называется:
«Заметки юного и неграмотного дизайнера».
Здорово придумано!
Ааа. Тогда ты прав — это подпись блога. Спасибо.
Рад, что ты нашел для себя что-то полезное.
Привет, Вен!
Все снова и снова пишу тебе.
Сразу видно, что блог ты ведешь как истинный дизайнер.
Ты фотографии, которые публикуешь, выравниваешь до того, как в Эгею заливаешь?
Или уже в процессе?
Очень четкие у тебя всегда фотографии — одинаковой ширины. Молодец!
Если прямо в редакторе Эгее ты ширину корректируешь, будь добр, поделись, как ты это делаешь!
Спасибо.
В процессе, в редакторе.
Я фотографирую на разные устройства, а иногда беру картинки из интернета. Каждый раз менять у каждой картинки размер в фотошопе слишком лень.
Я написал пару стилей, которые задают нужную ширину всем картинкам. Можешь сделать так же — оберни картинку в два дива и пропиши внутри стиль (или класс) нужной ширины.
Логотип в процессе векторизации потерял своё очарование. Контраст исчез, вместо смелости появилось непртяность. Керниг плохой (между E и q дырка), оптической компансации острых концов нет (у V хвост свисает недостаточно, у A верхушка мало торчит).
Вен, я знаю, что ты любишь минимализм в дизайне (по крайней мере блогов).
А знаешь ли ты еще движки или темы или разработчиков, с которыми можно сделать информационный сайт в минималистичном дизайне?
Эгея не подойдет-таки, потому что здесь не предусмотрено много-админовость, а для проекта это нужно обязательно.
Ну, и функционала нужно больше, а здесь, как ты знаешь, функционала вообще никакого нет.
Напиши более подробно о проекте мне на почту.