Эта версия сайта устарела. Актуальные версии смотрите в рубрике.
Что-то постоянно меняется и переделывается: новую версию можно найти в подвале сайта.
Сегодня для меня очень важный день. Я кое-как допилил третью версию своего сайта. Раньше он выглядел и работал как бомж-инвалид-франкенштейн, сейчас — это молодой боец, способный сносить горы и летать со скоростью света. Было сделано очень много изменений, но обо всем по порядку.
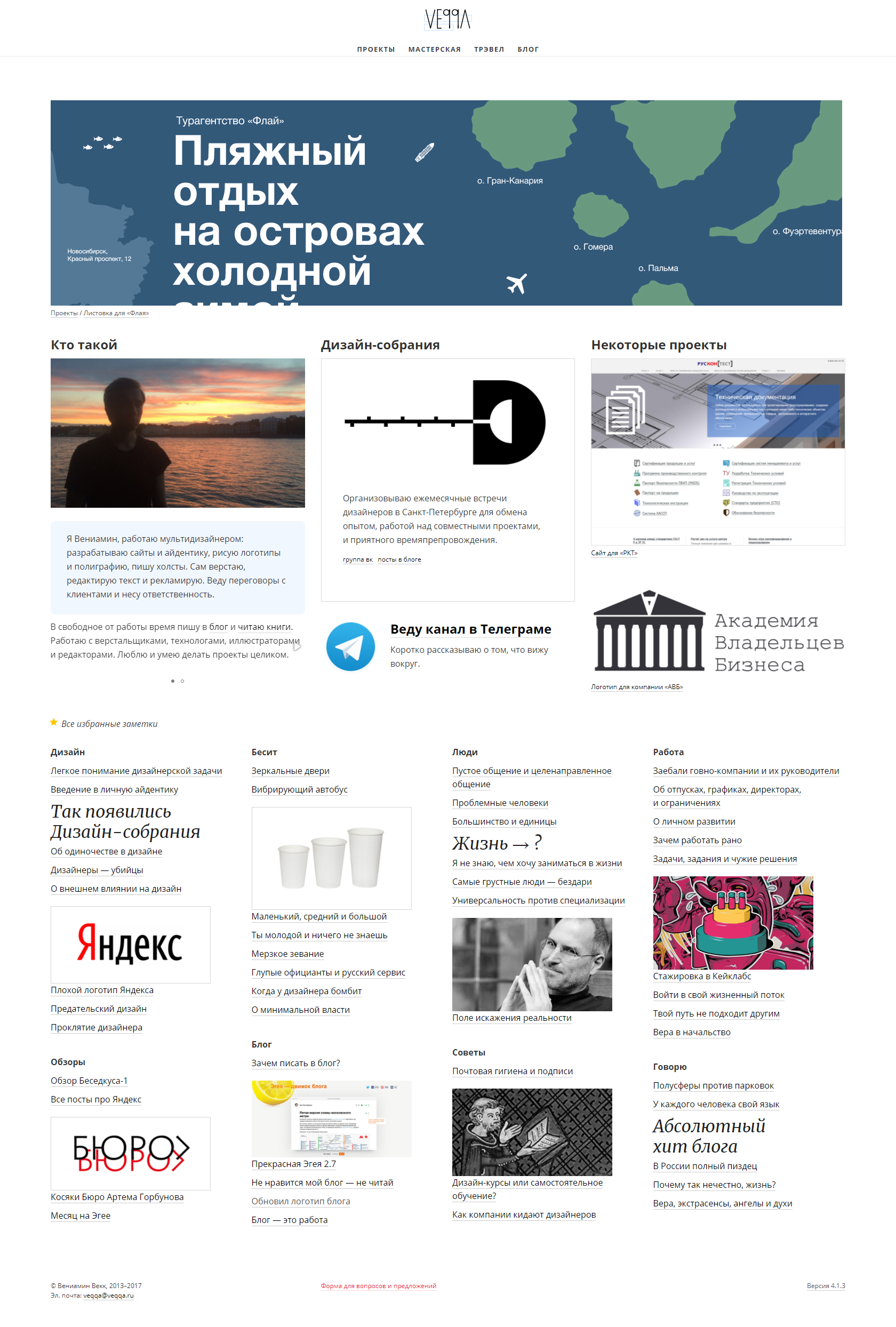
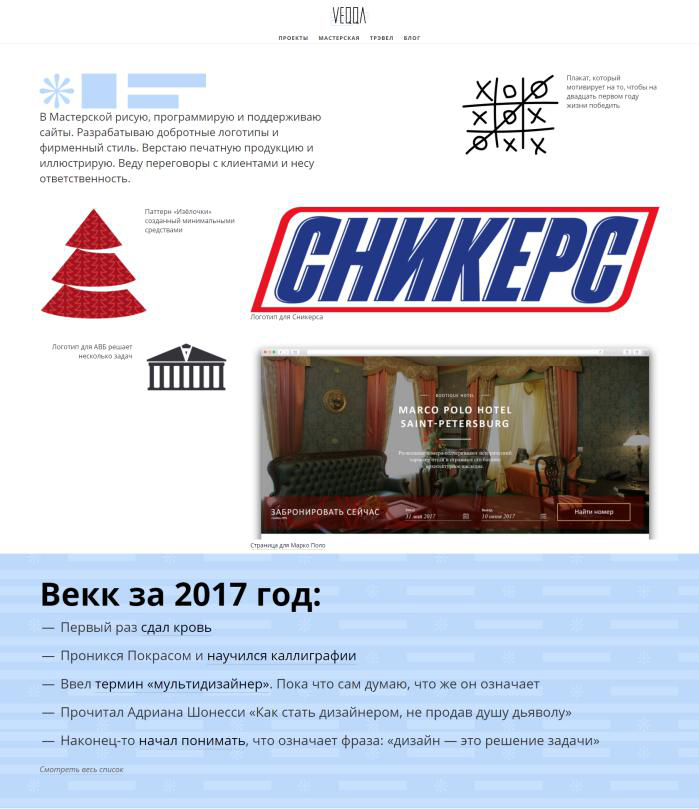
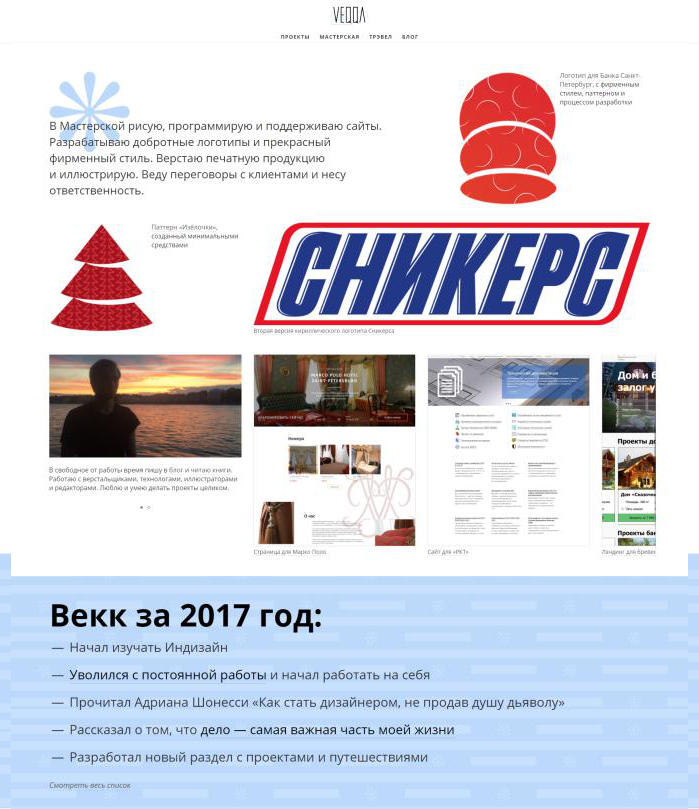
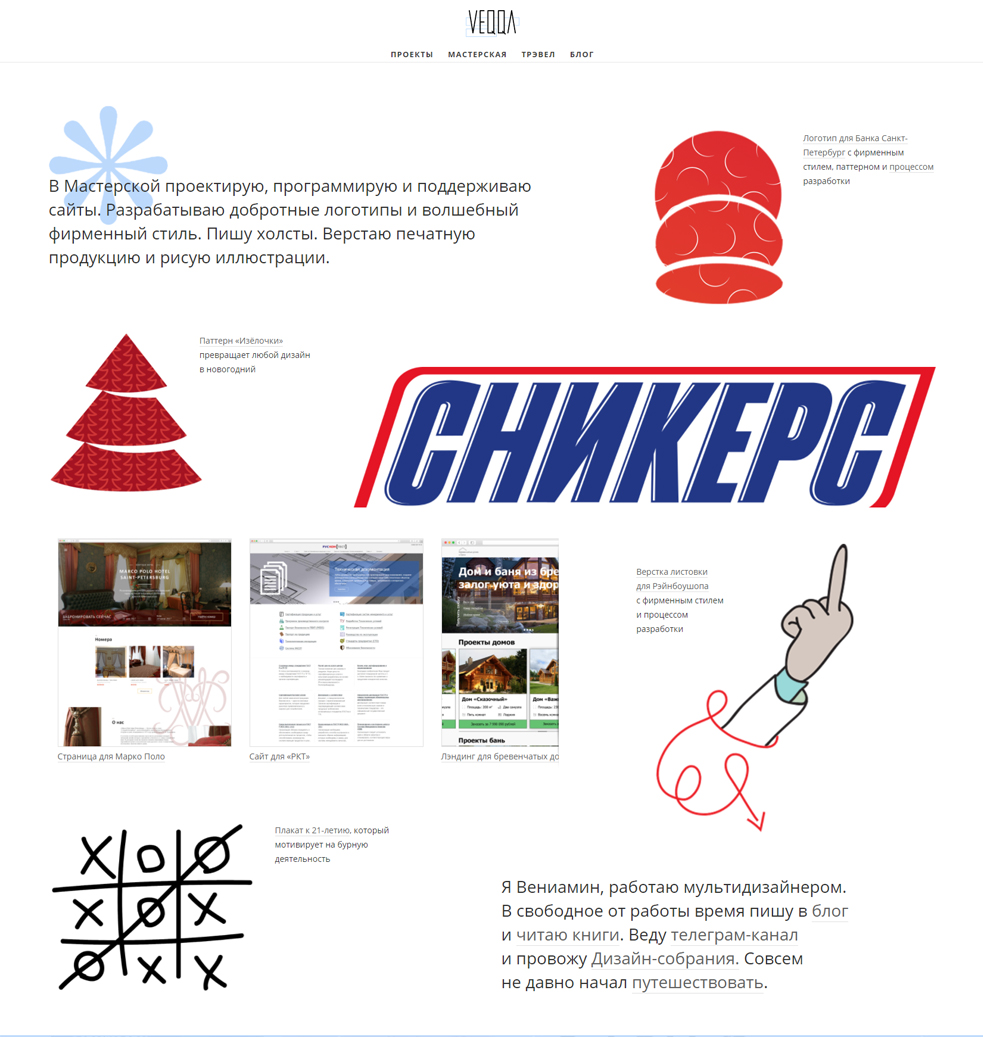
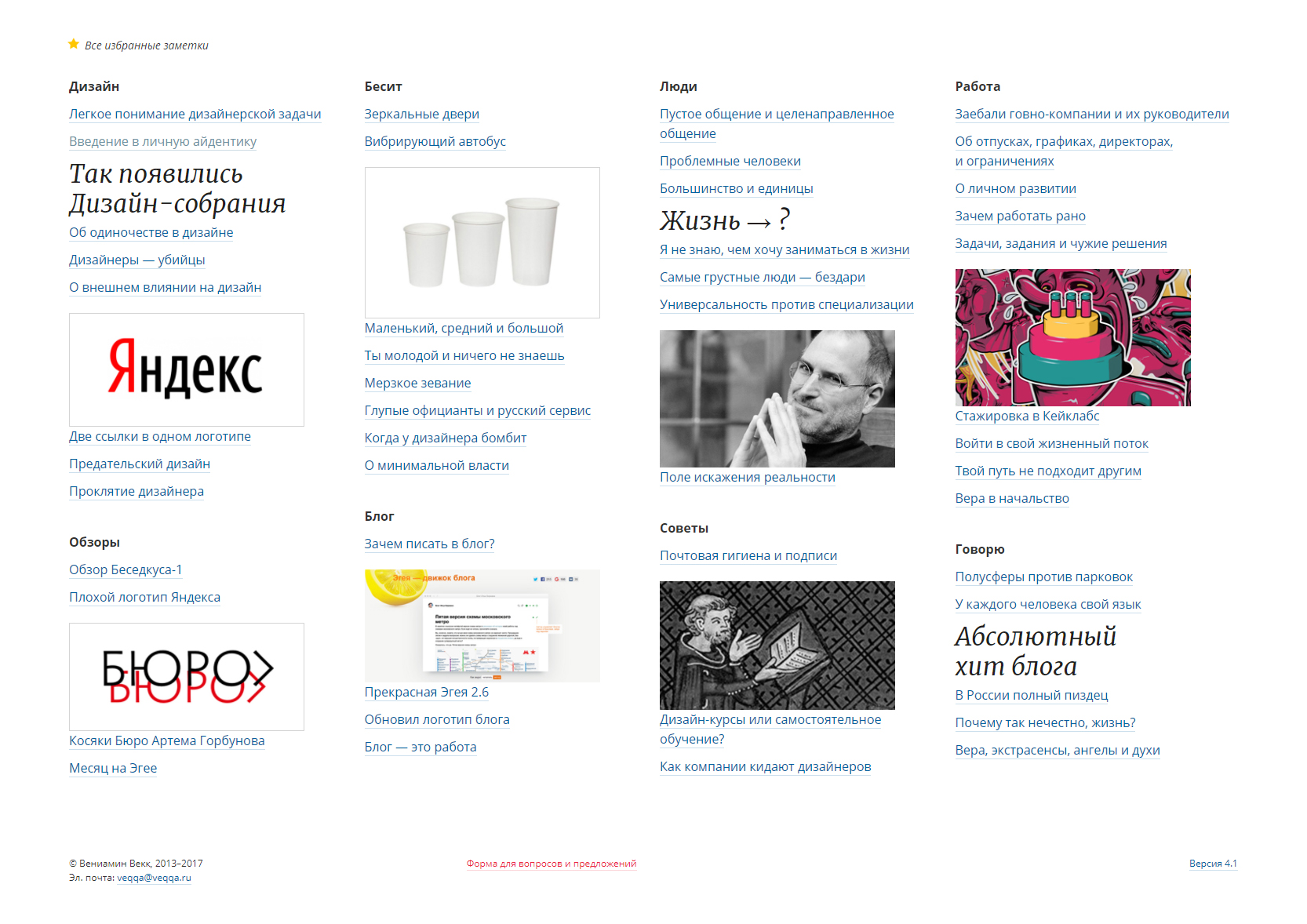
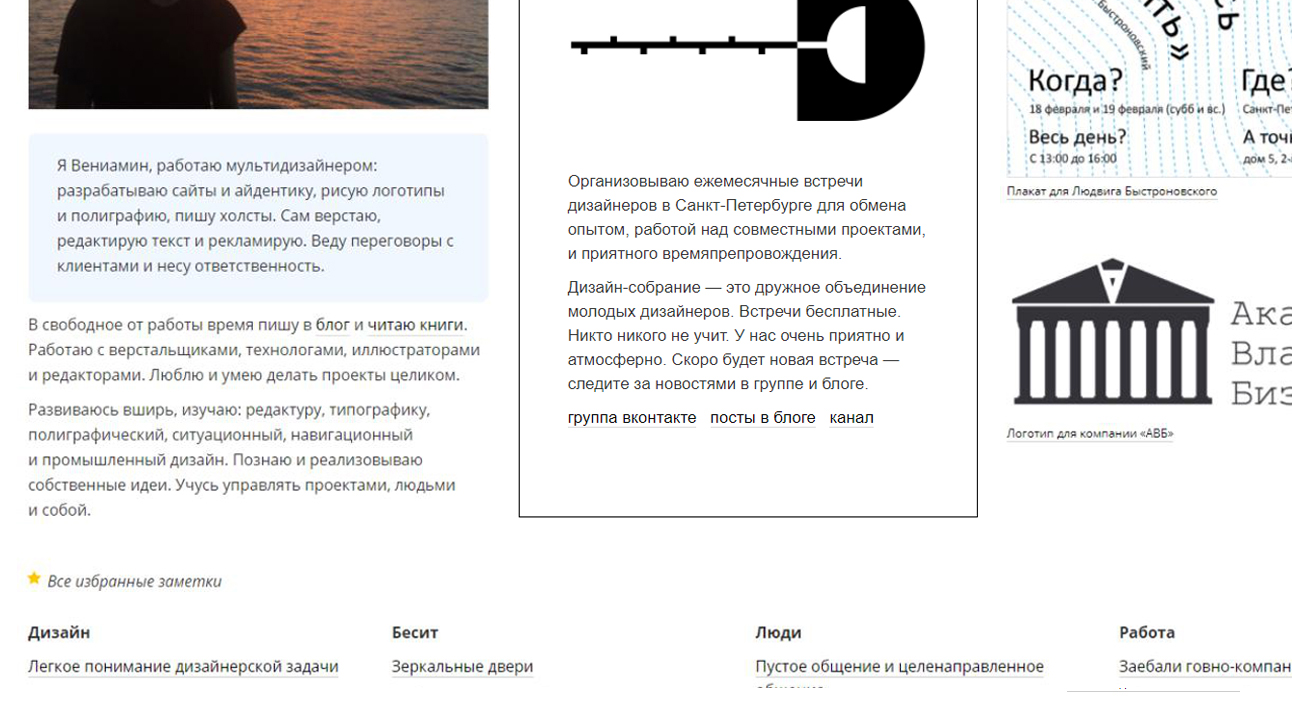
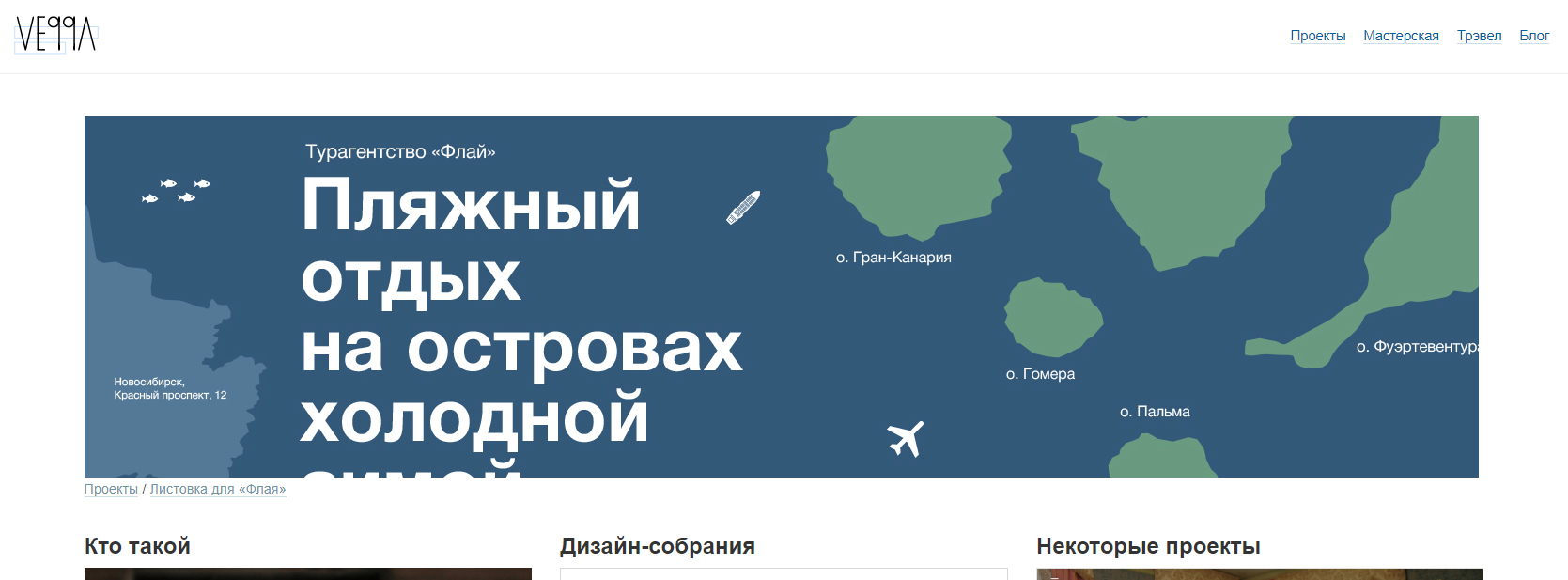
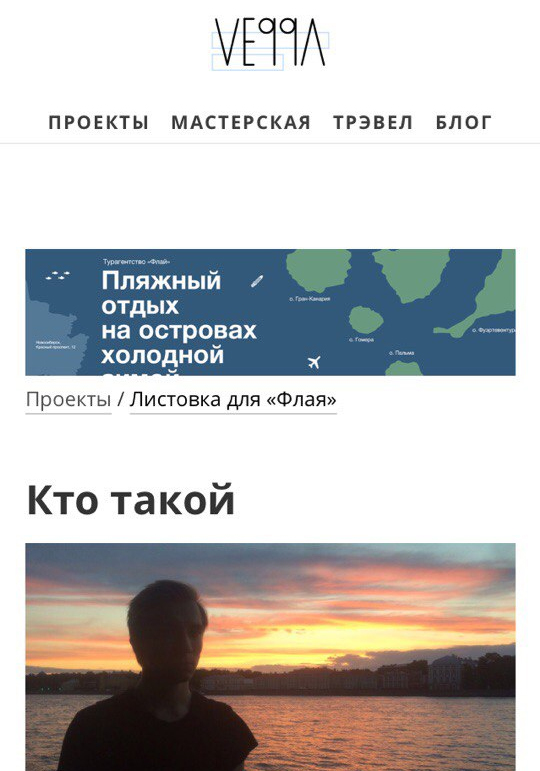
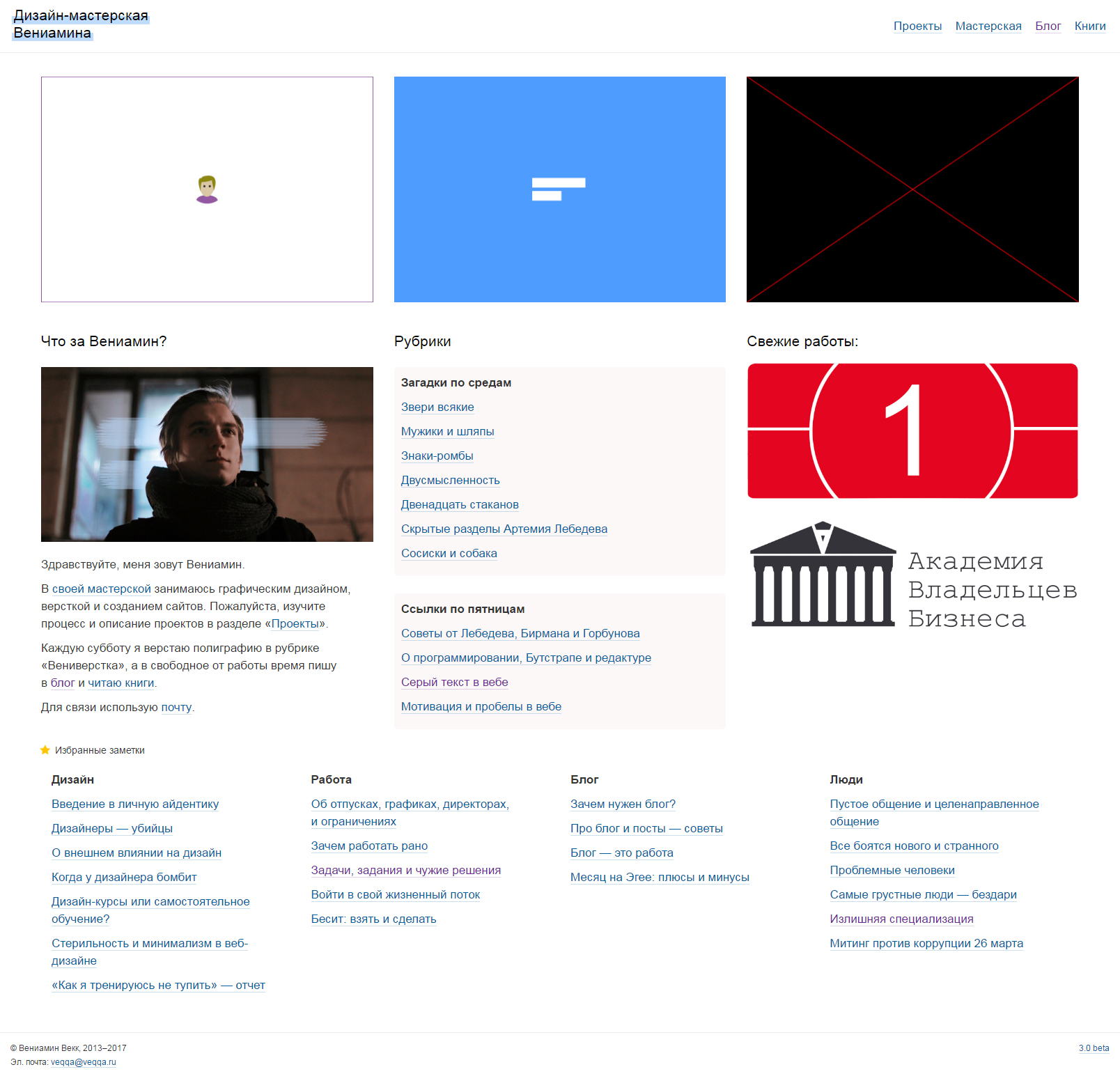
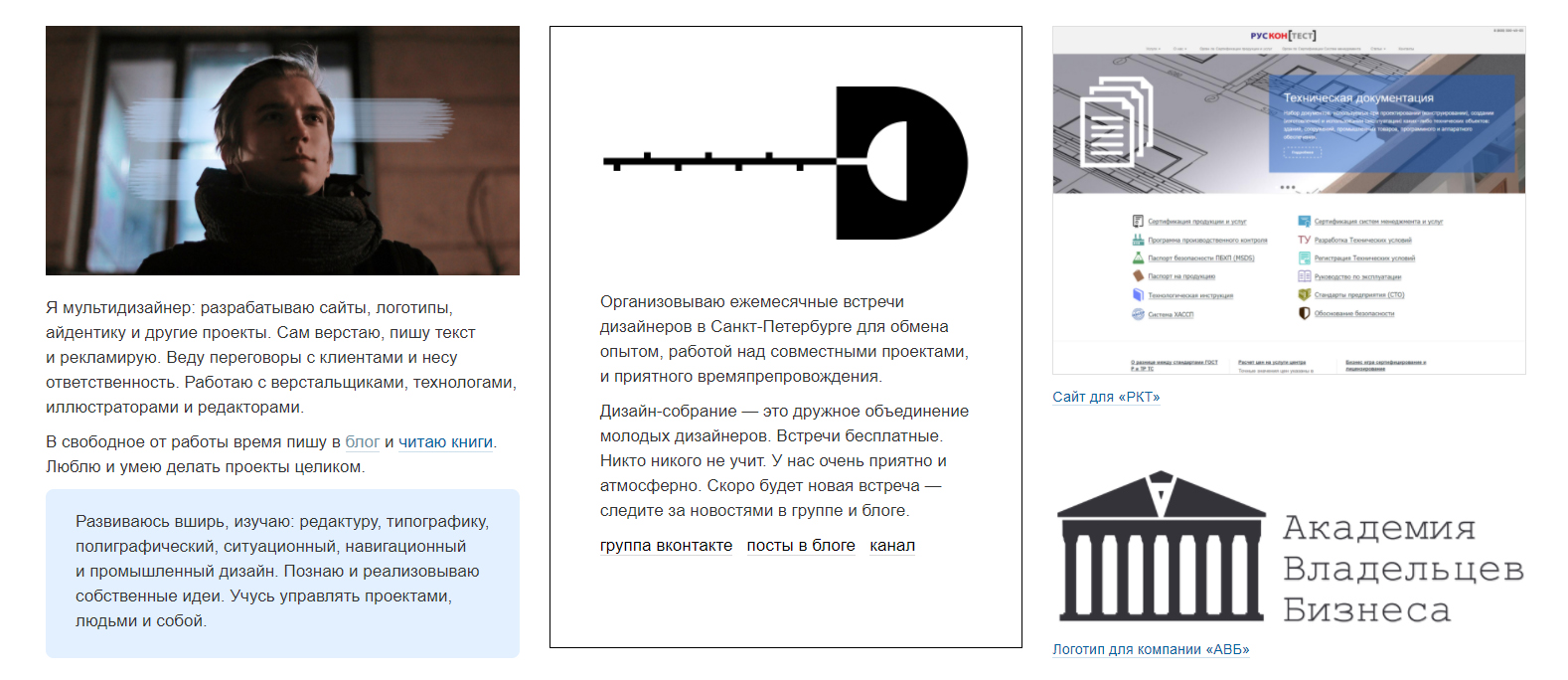
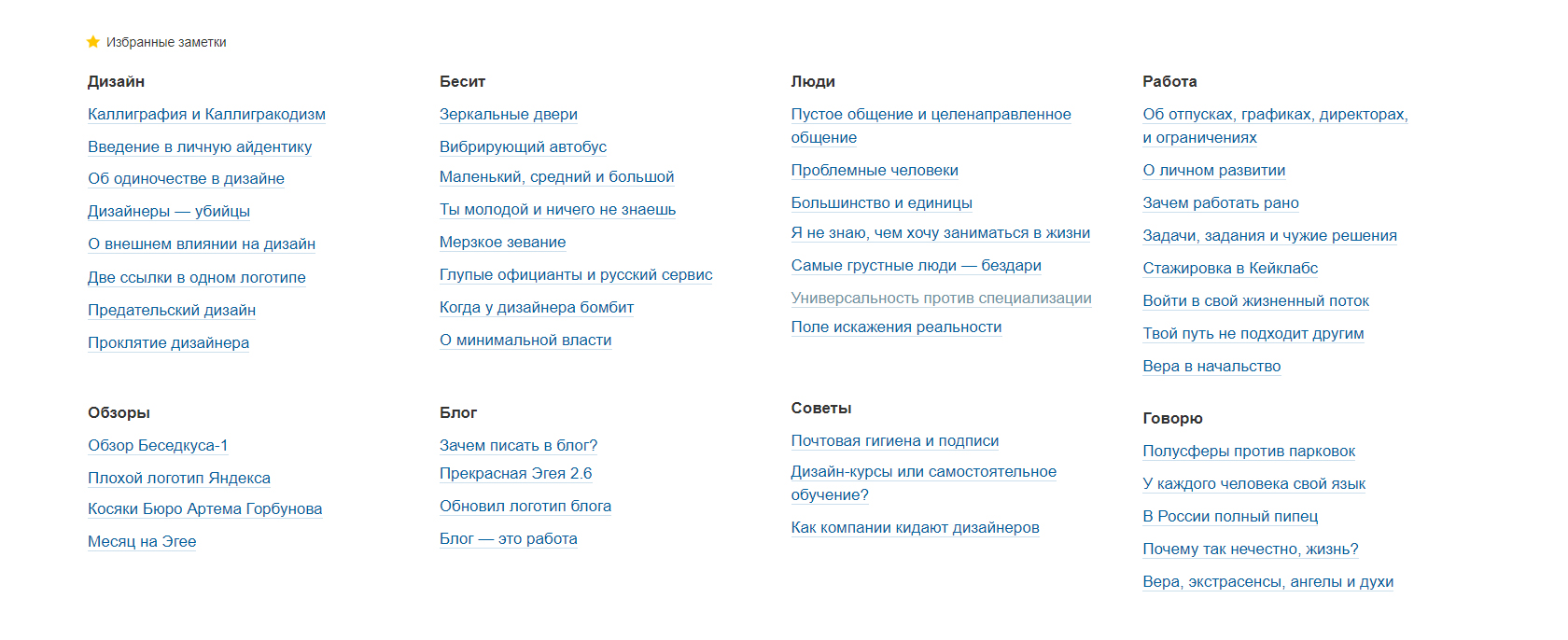
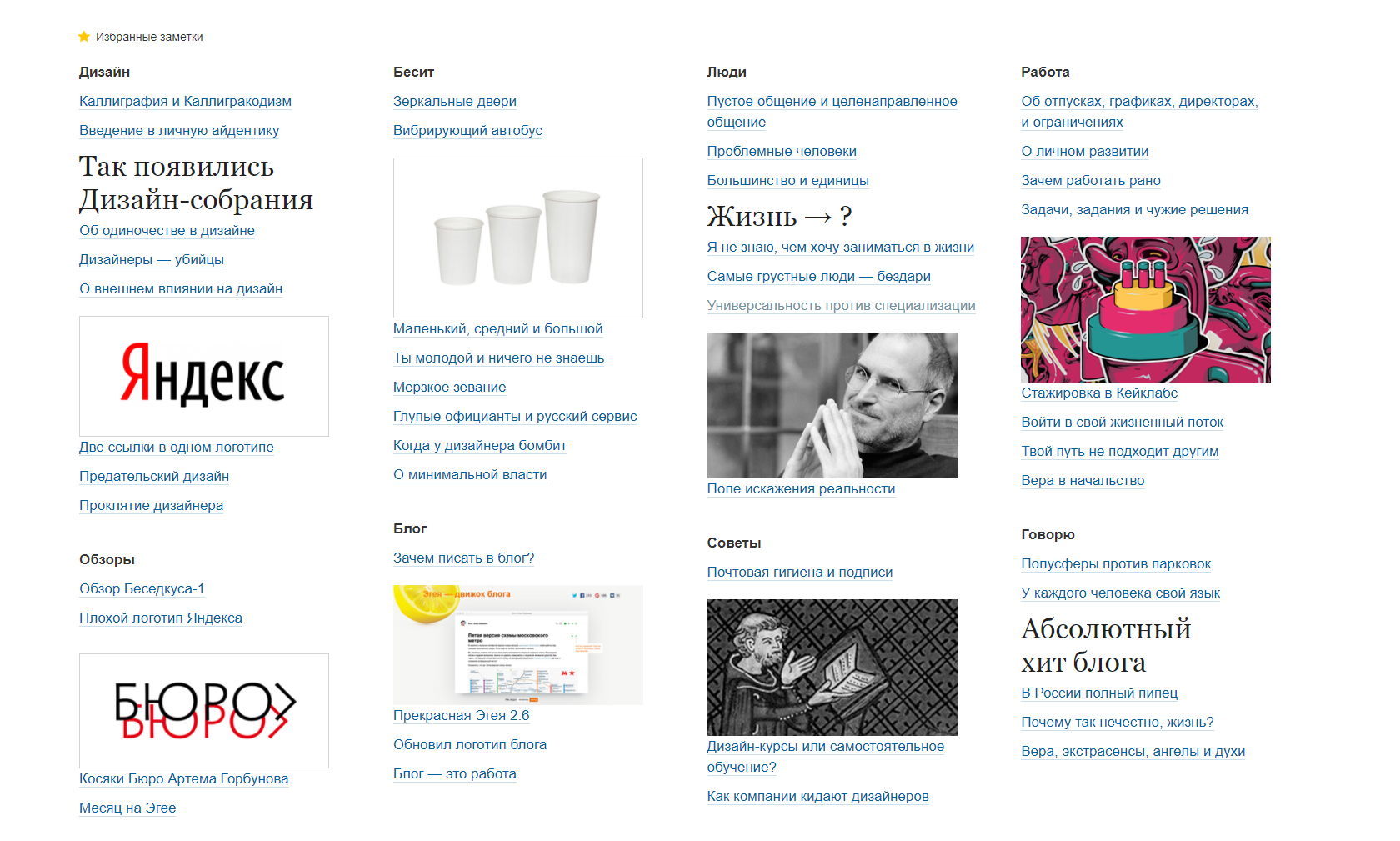
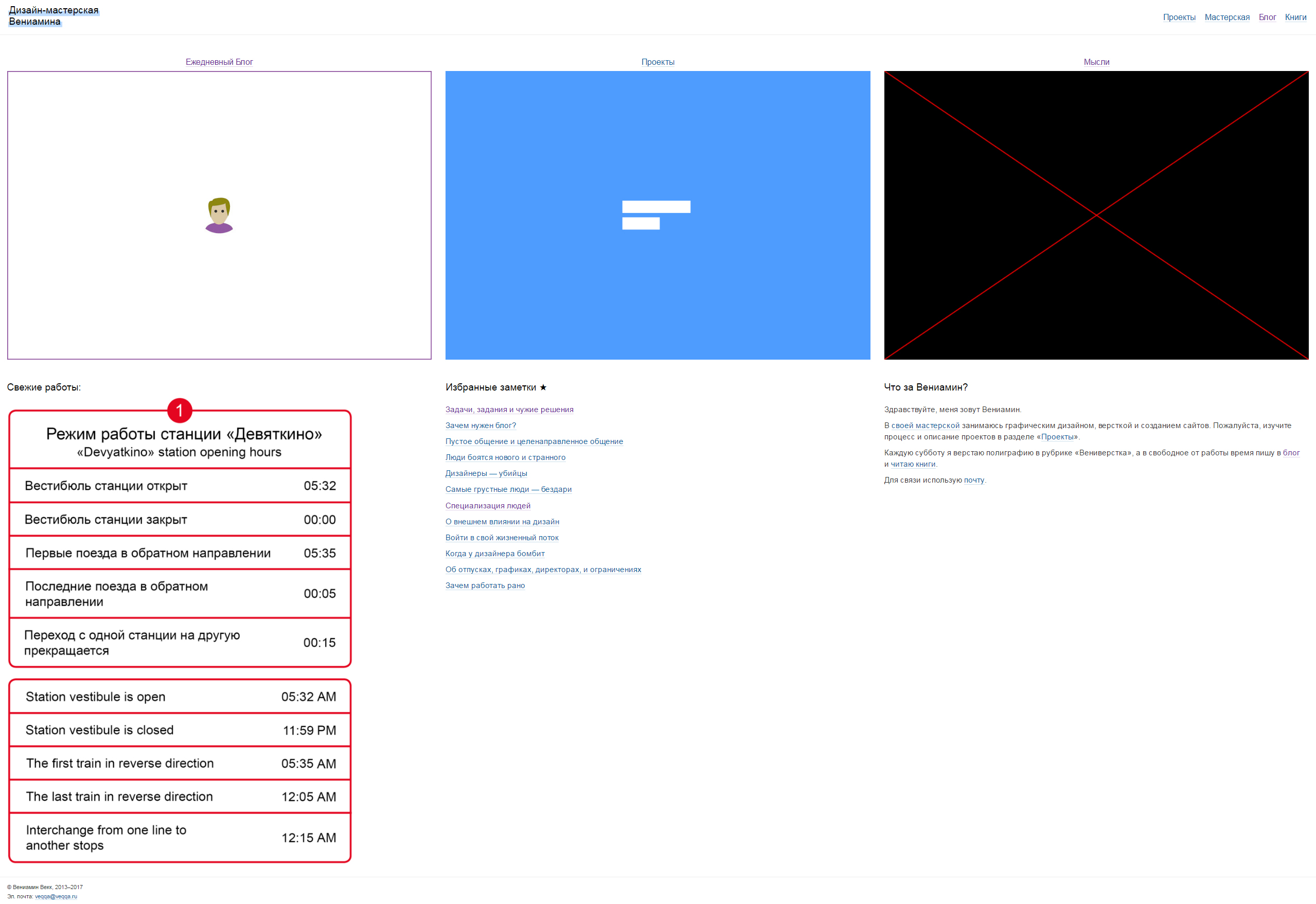
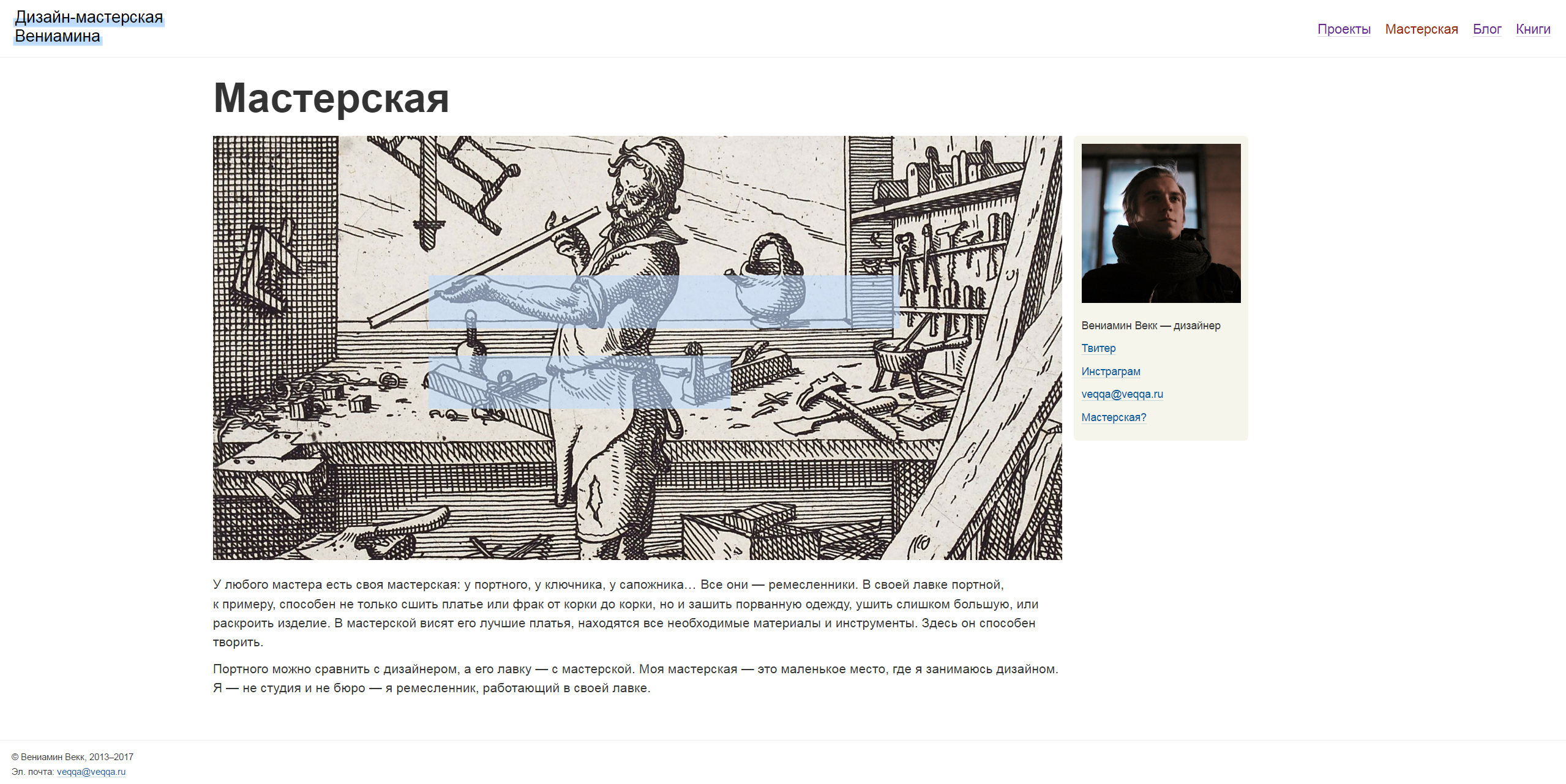
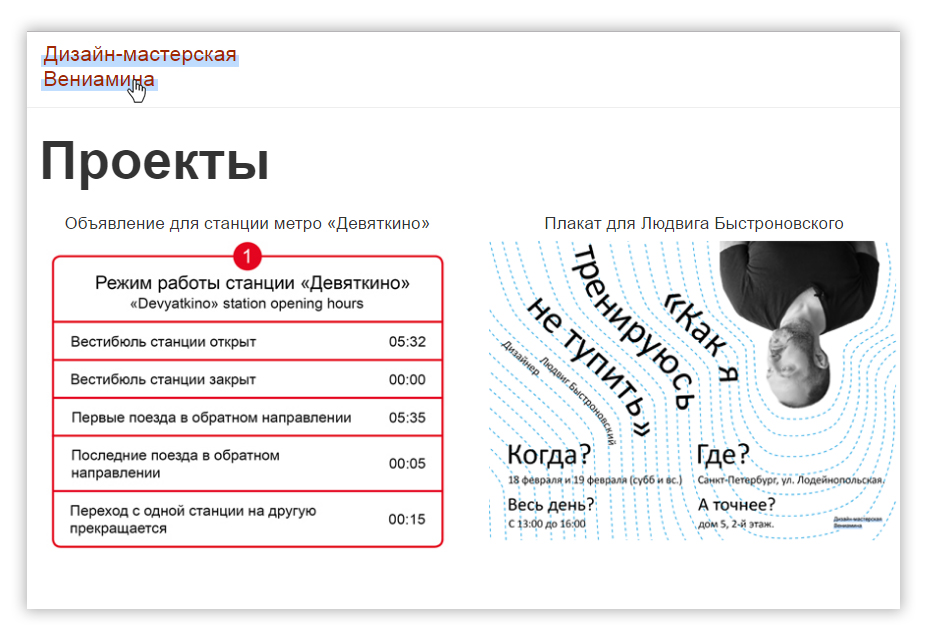
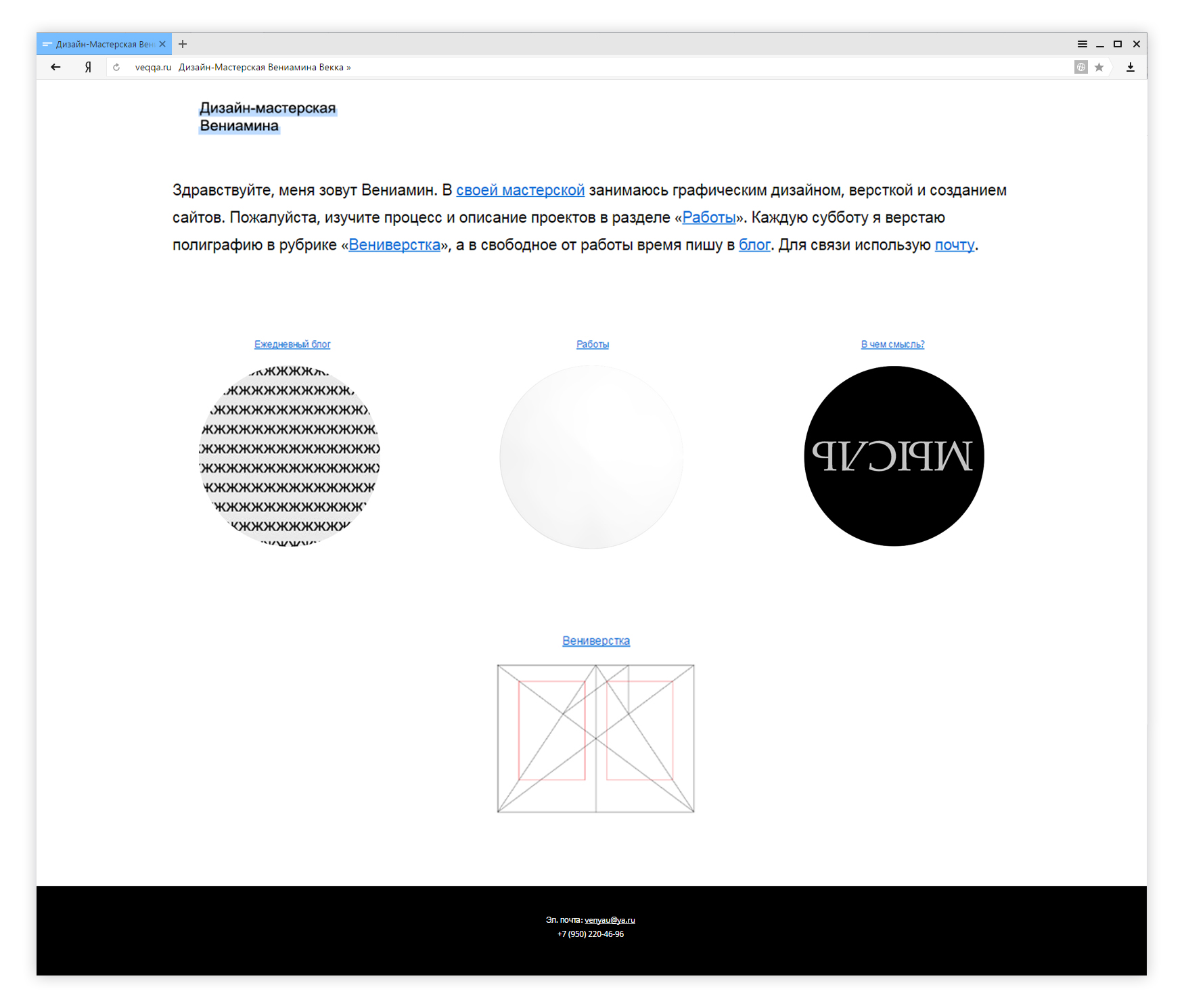
Старая версия:
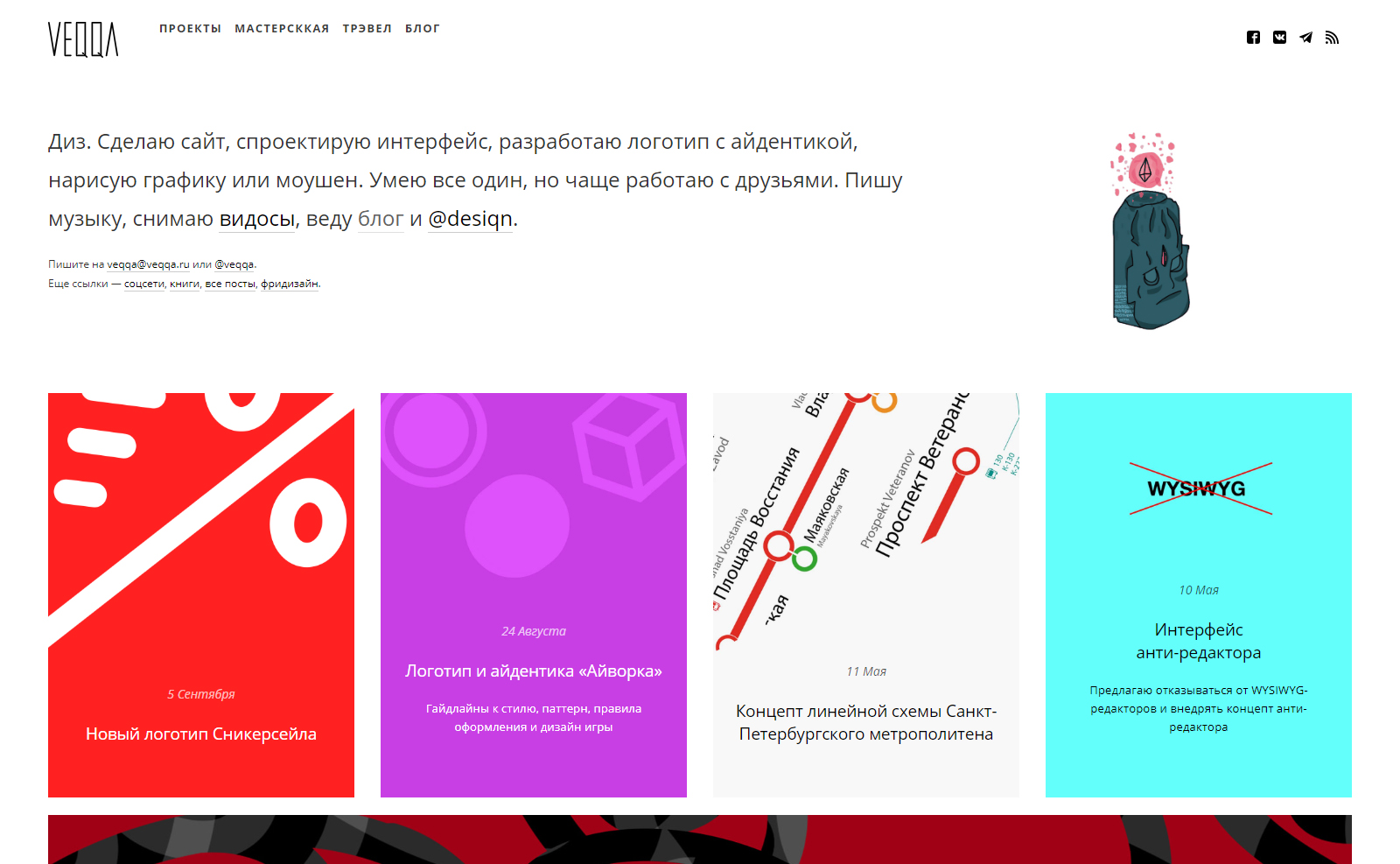
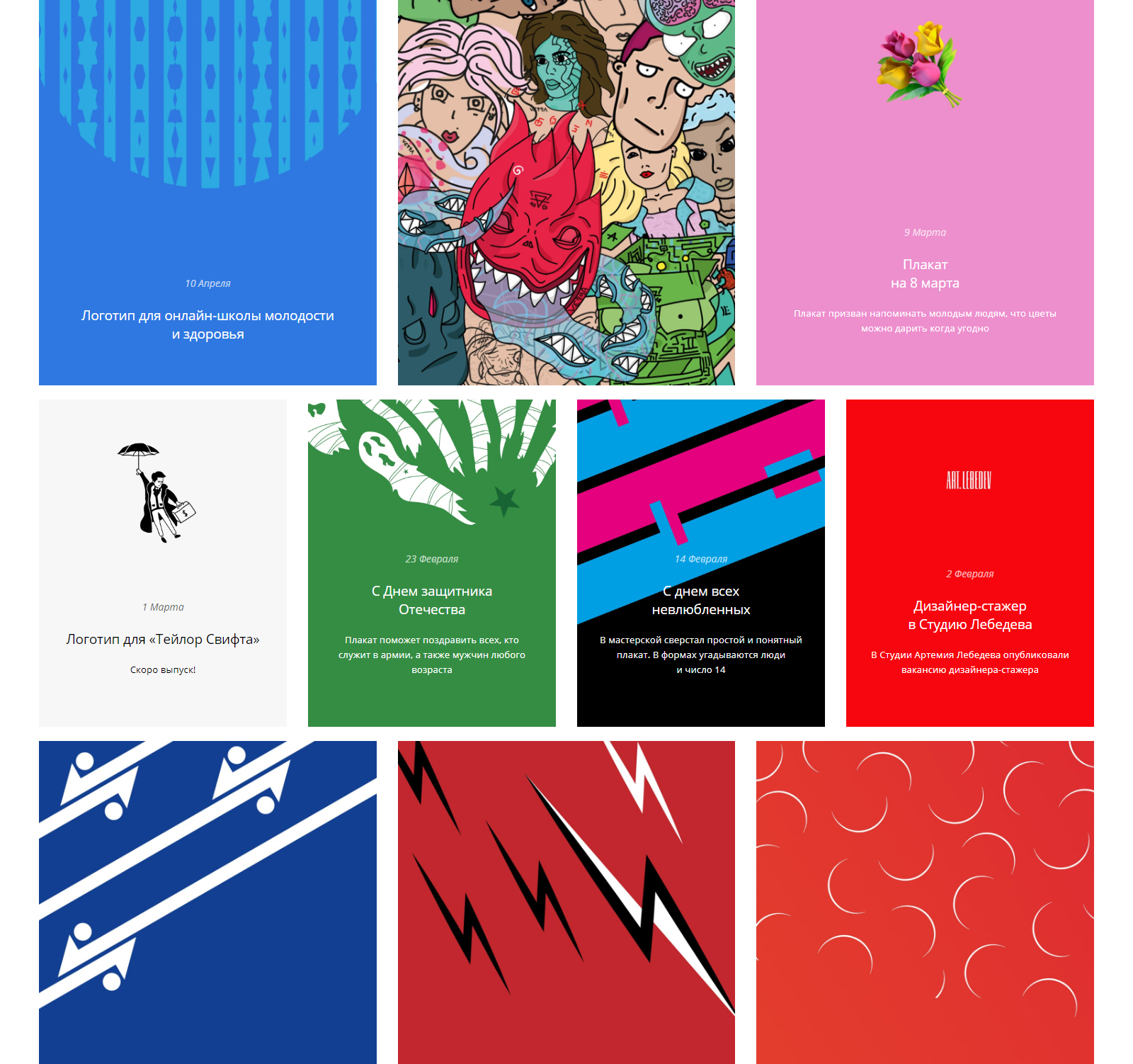
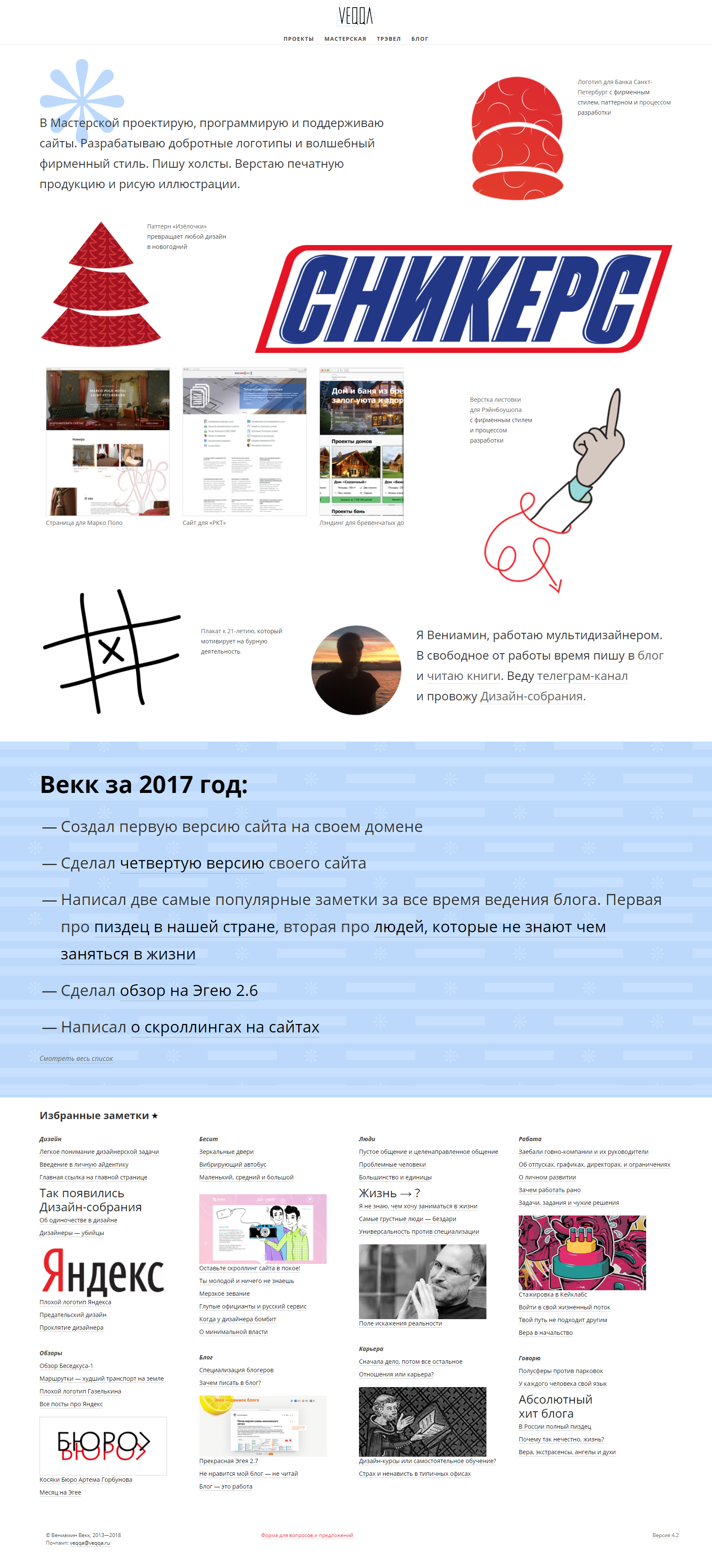
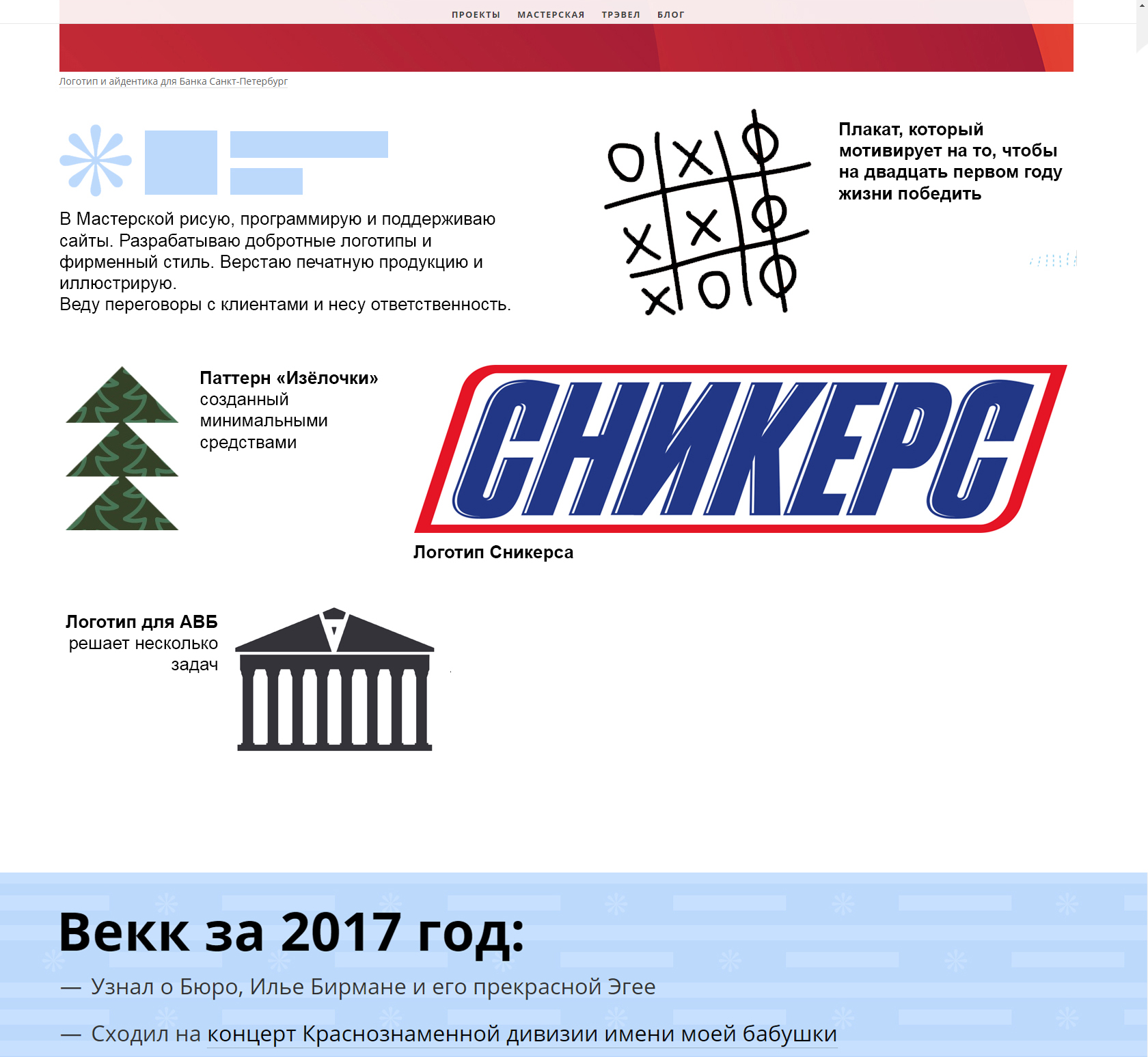
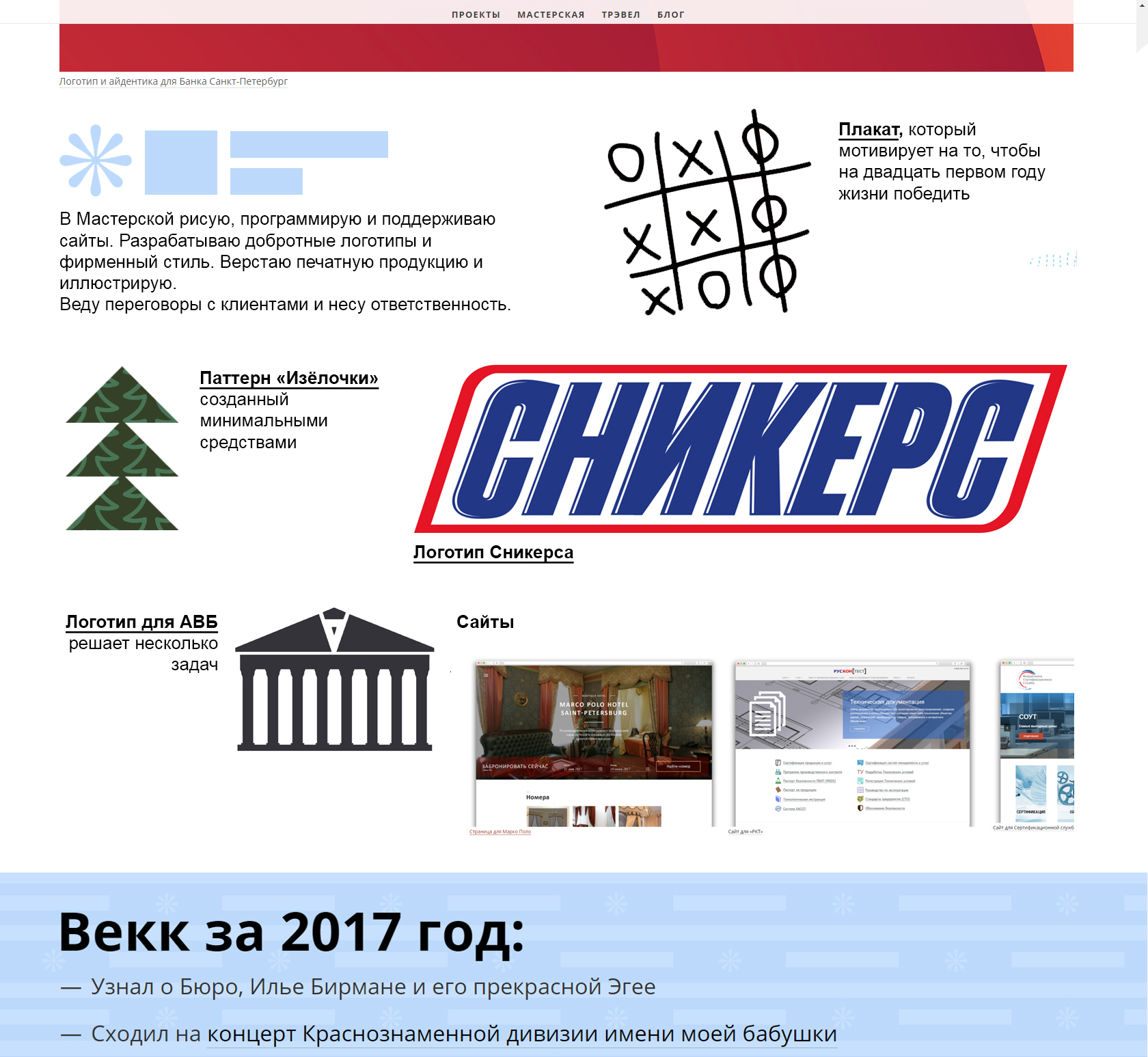
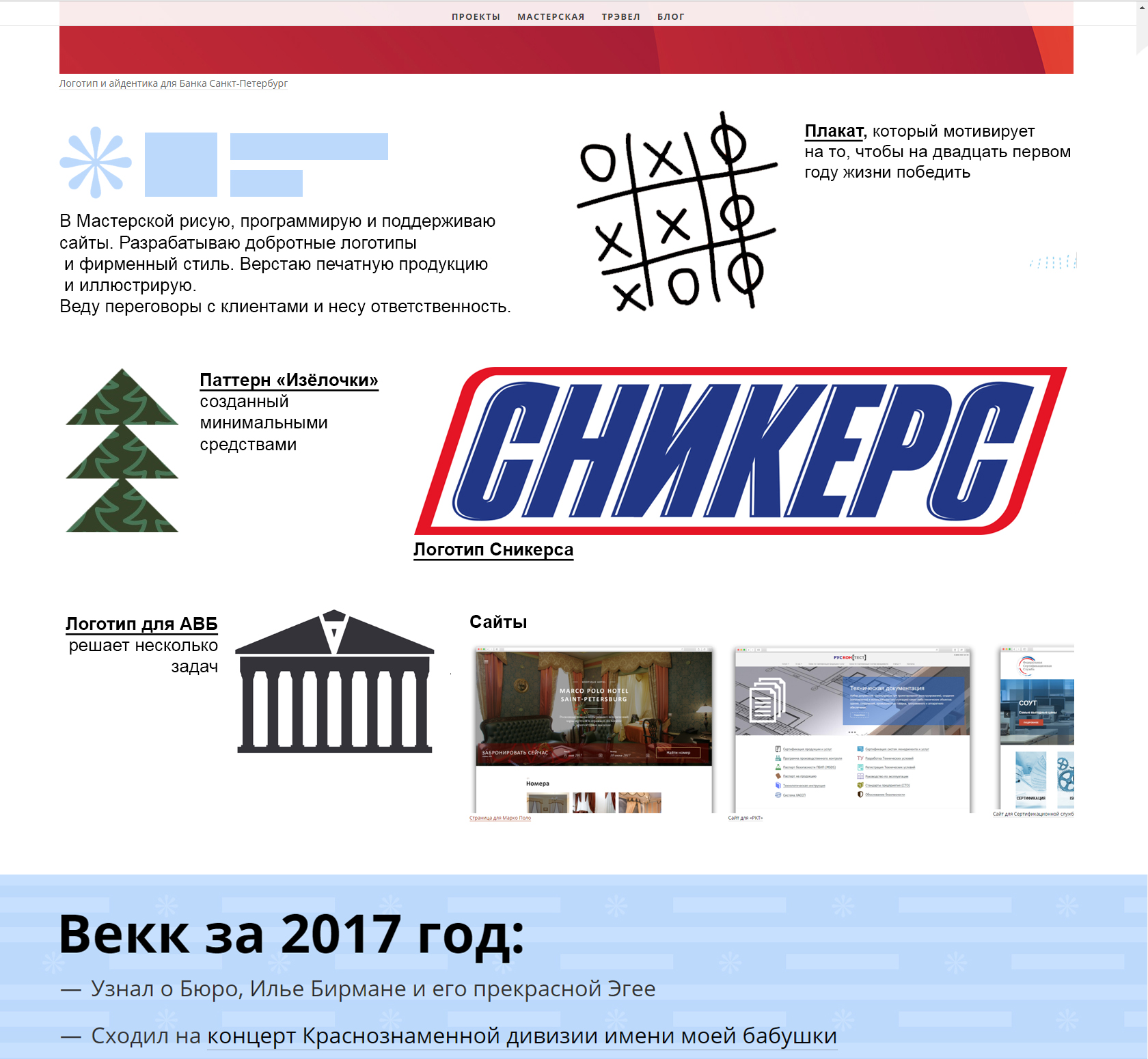
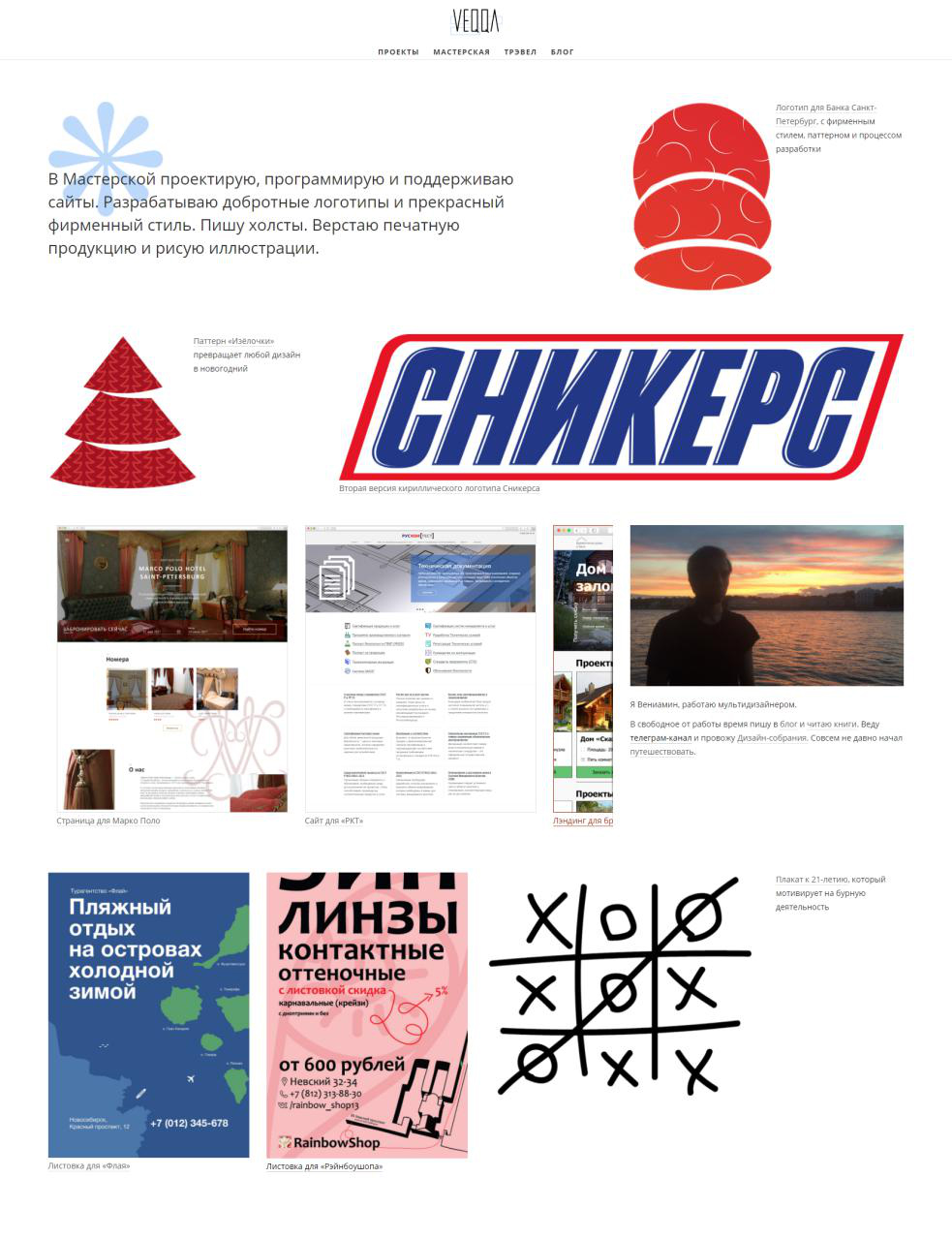
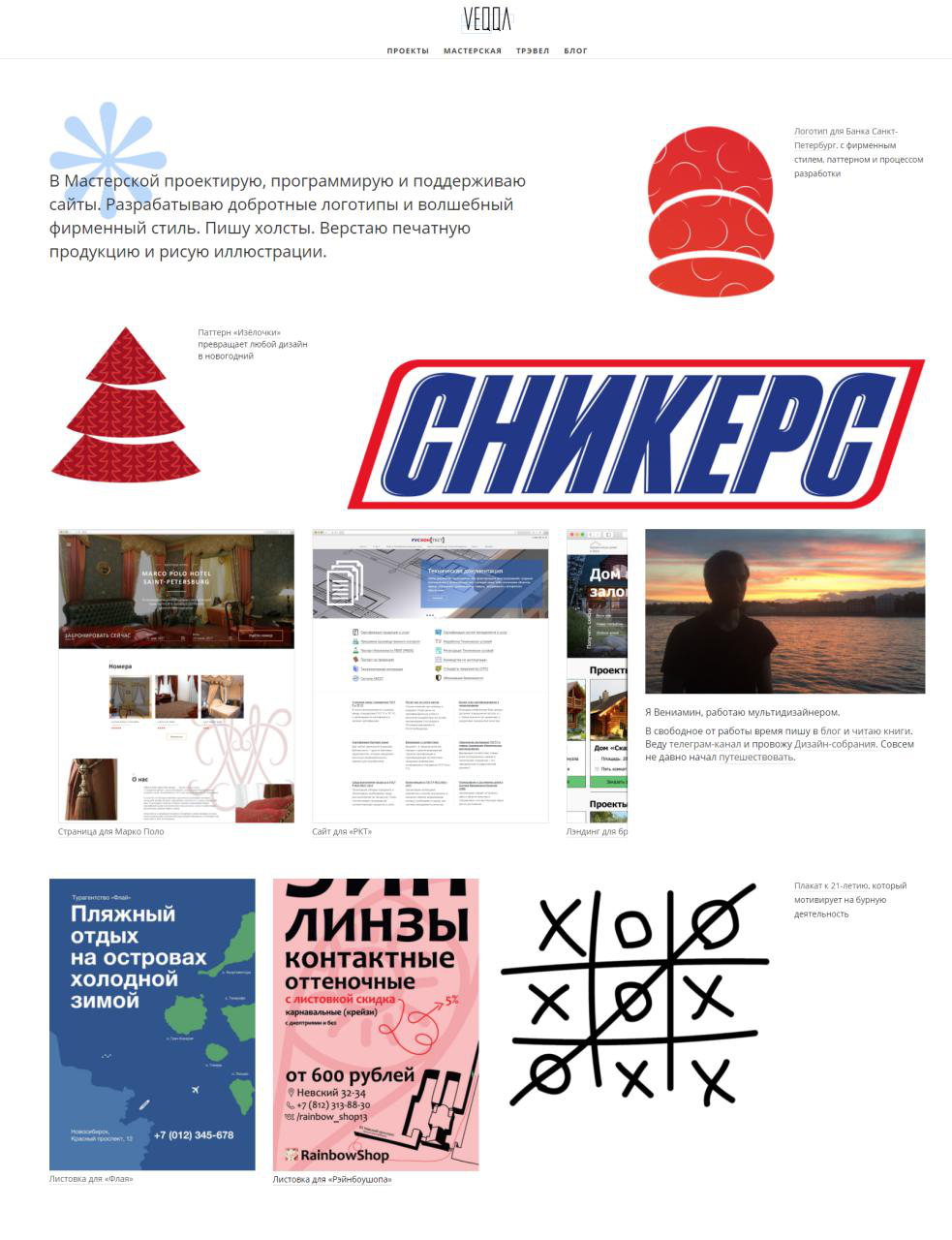
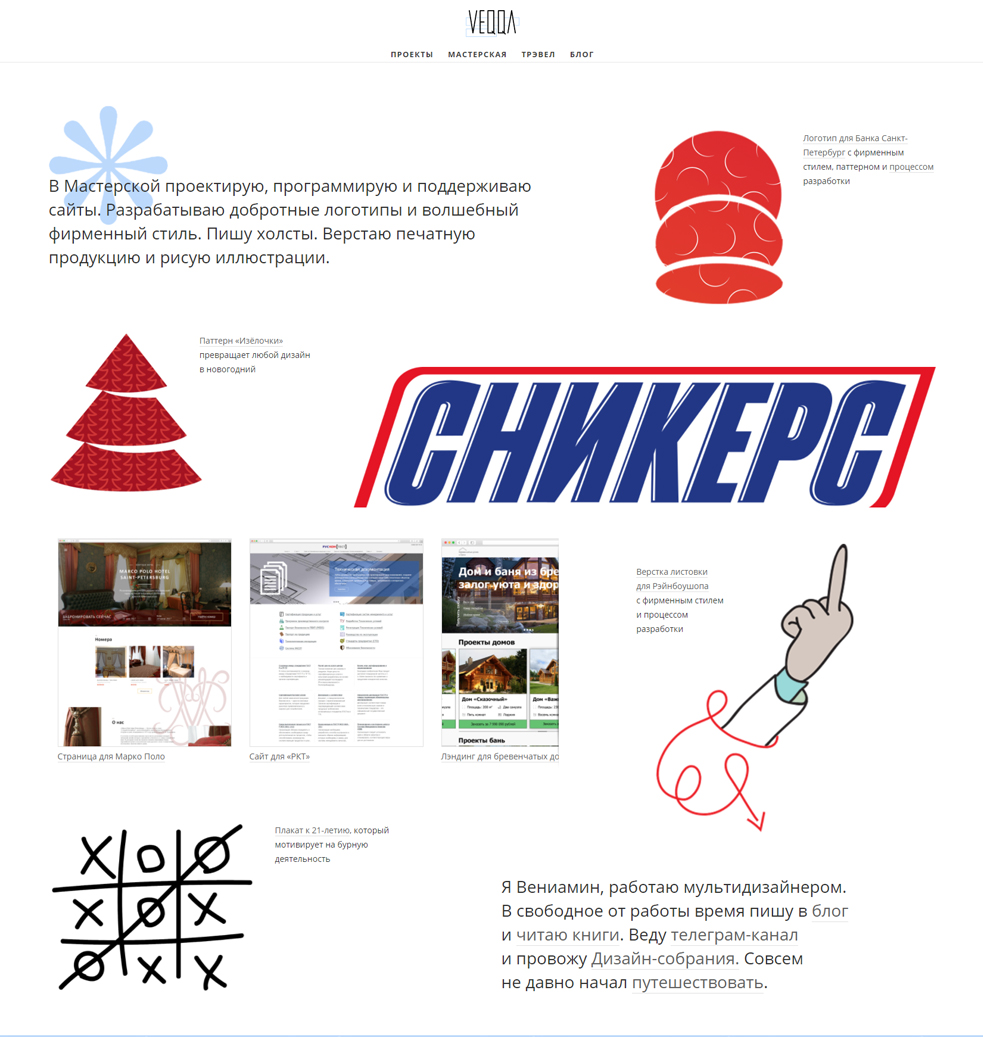
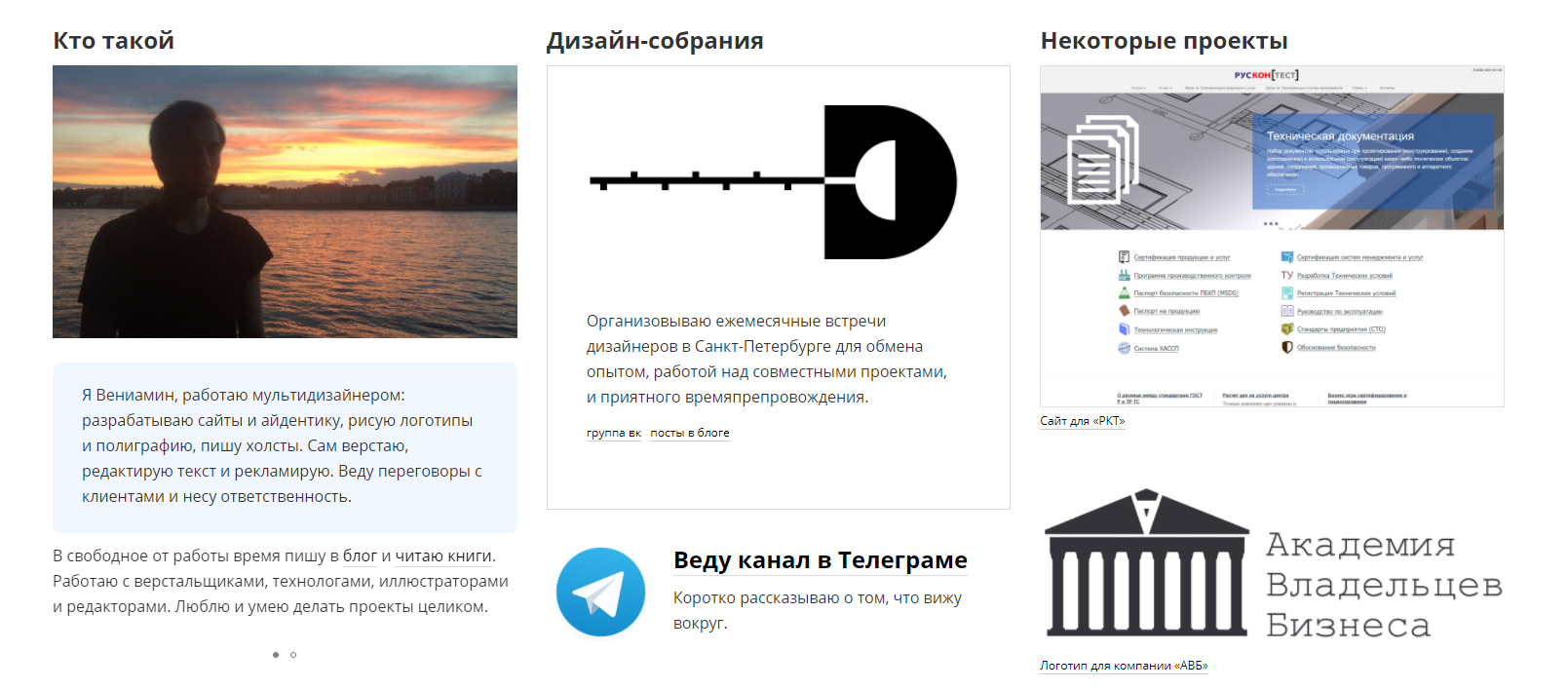
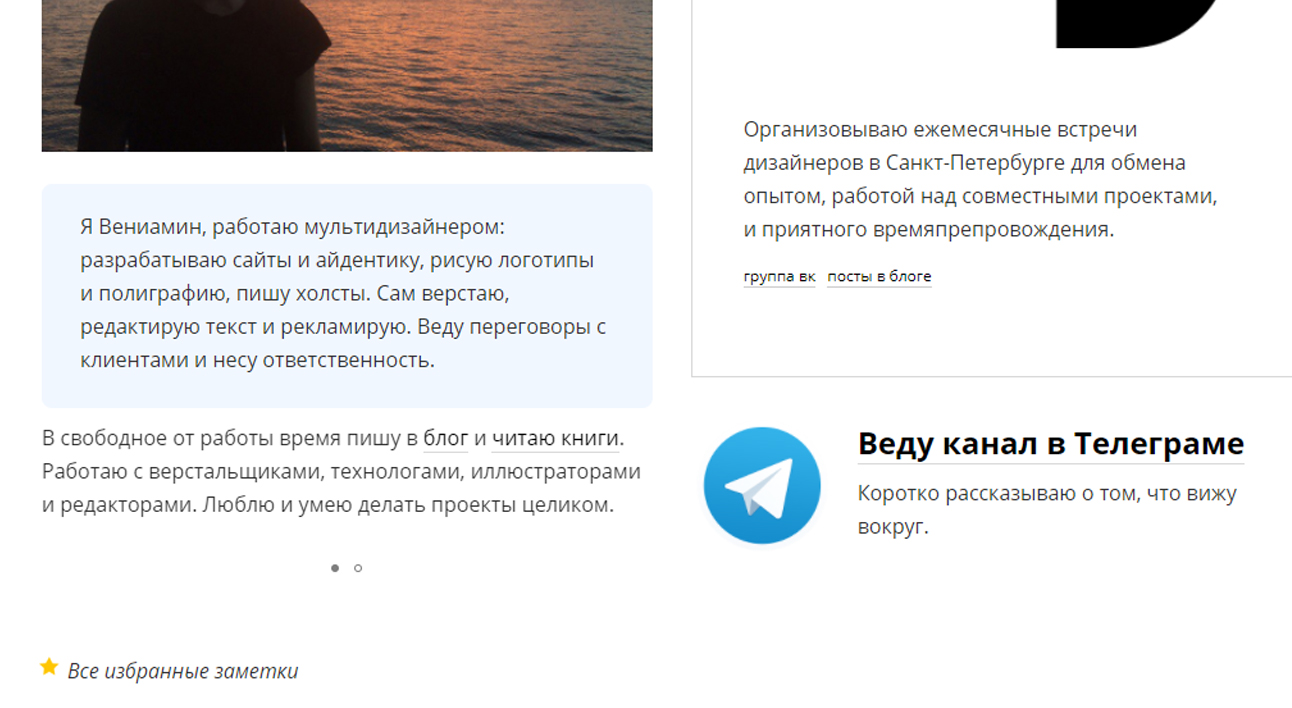
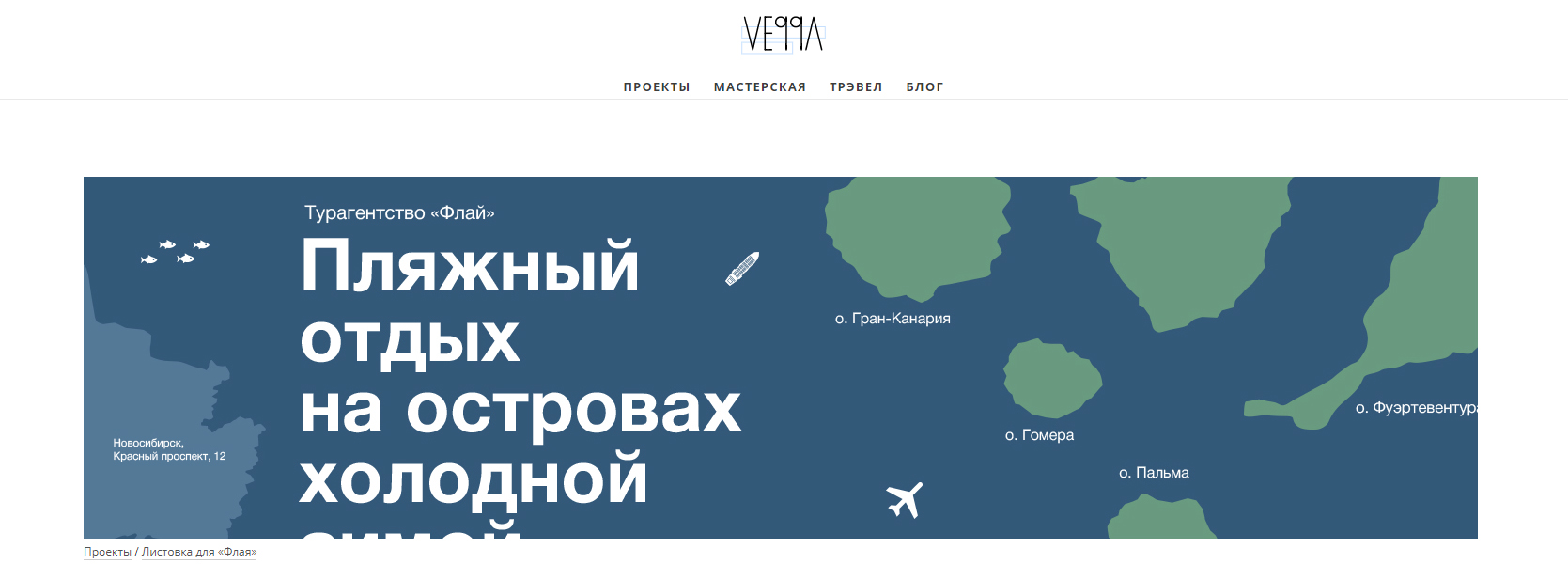
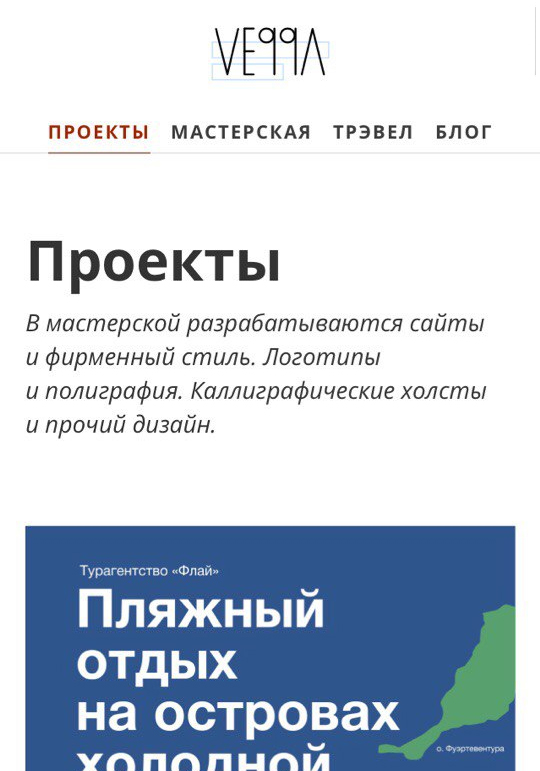
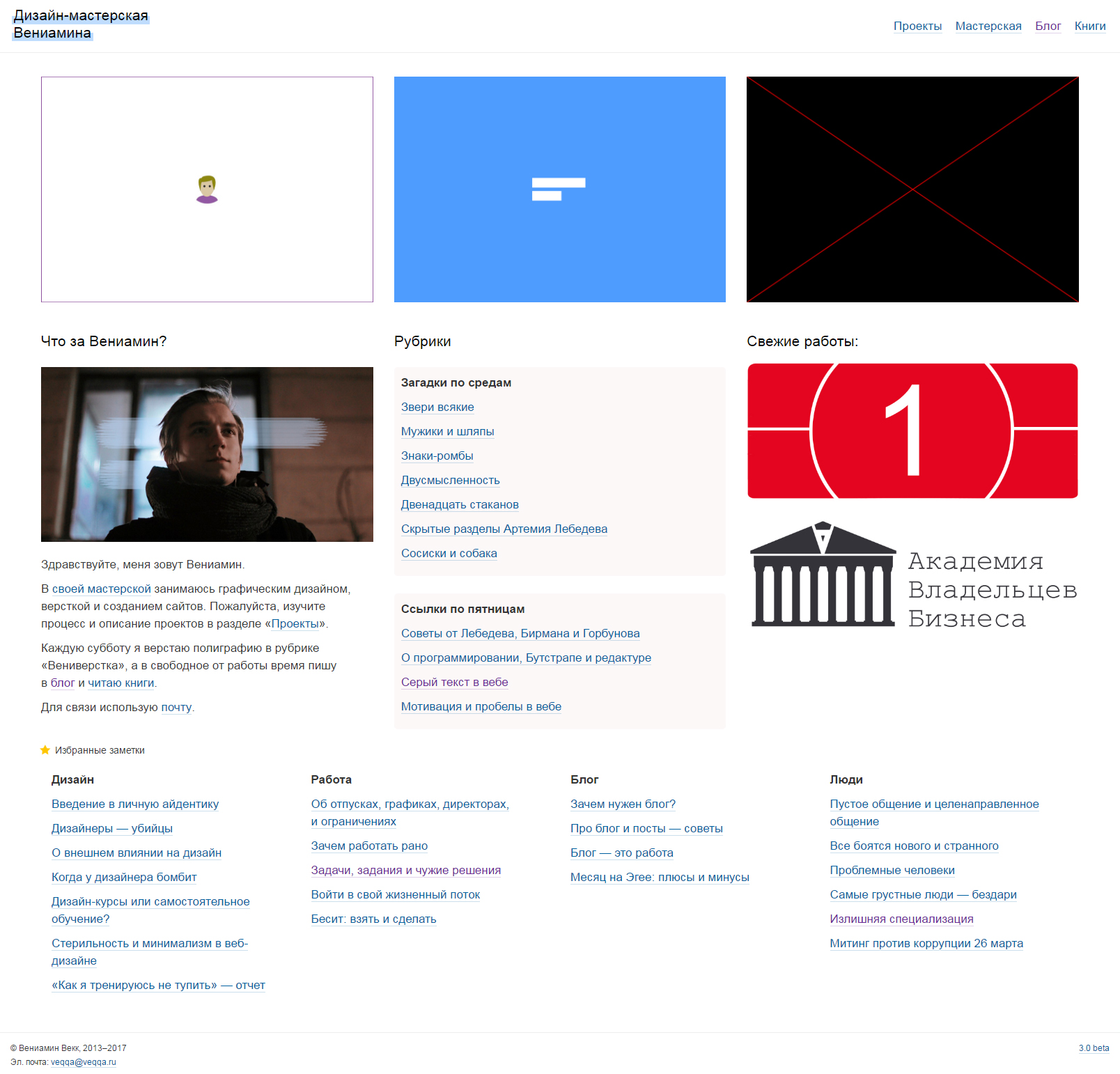
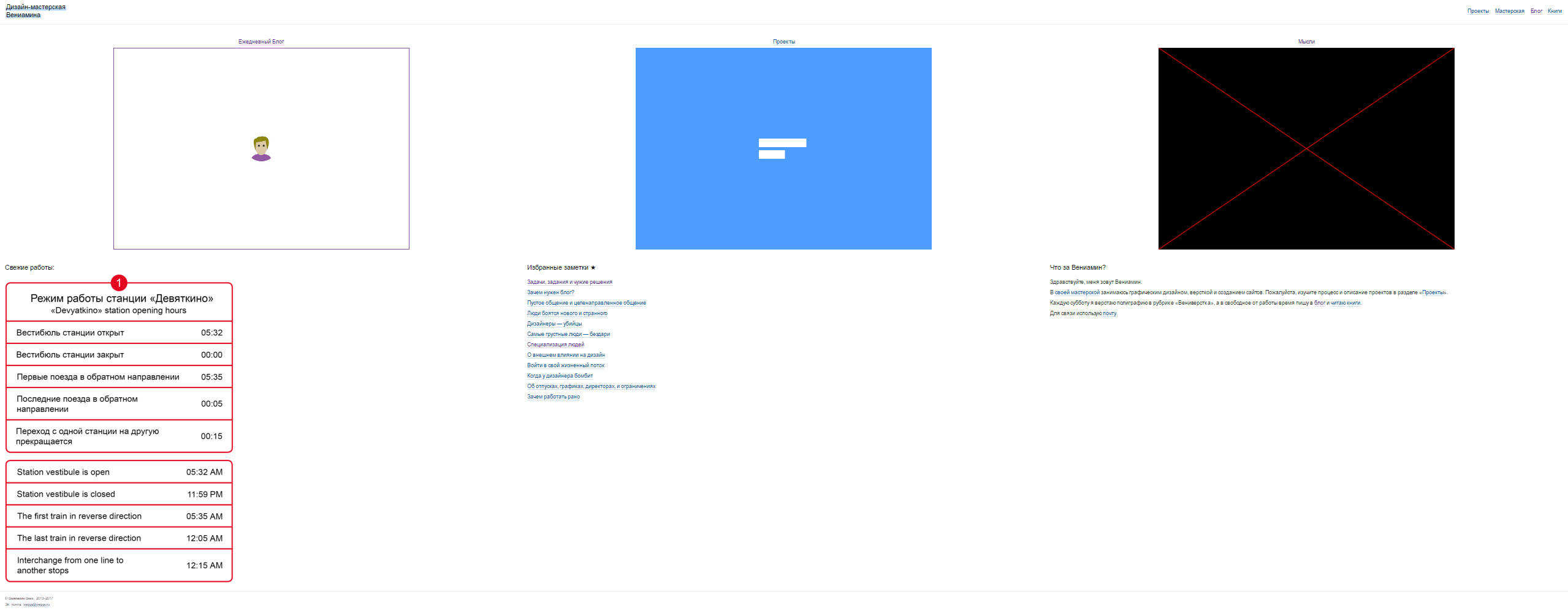
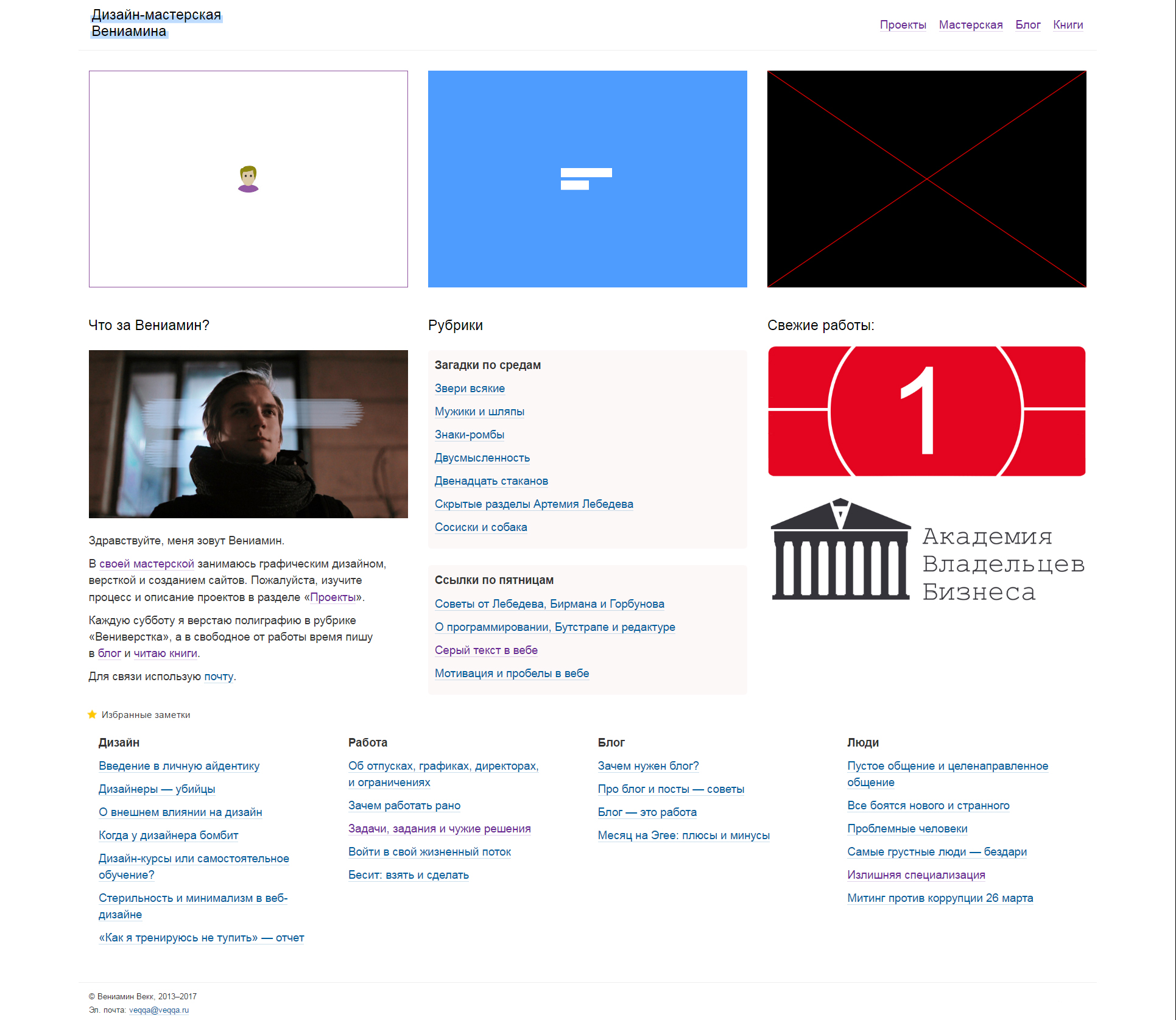
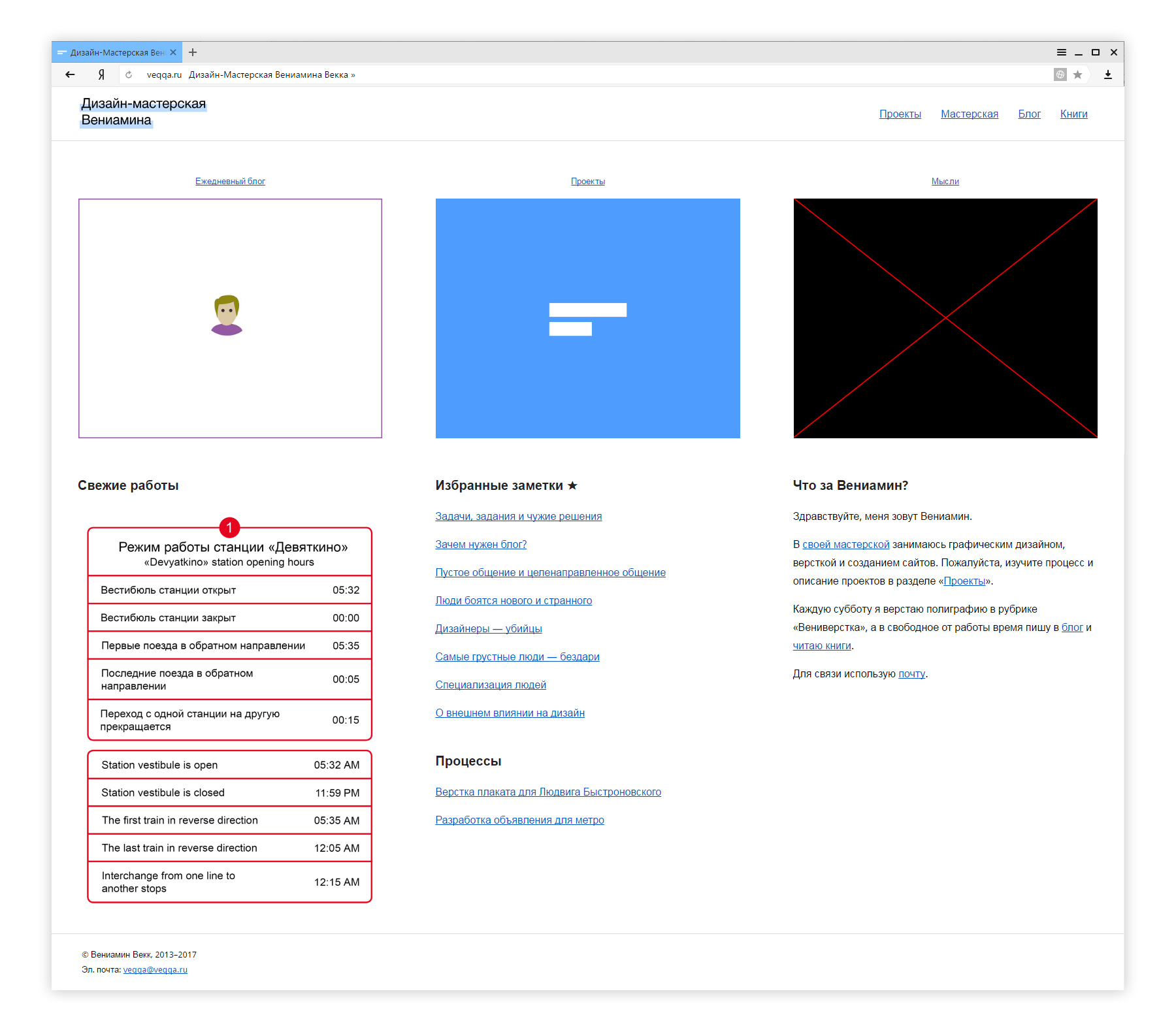
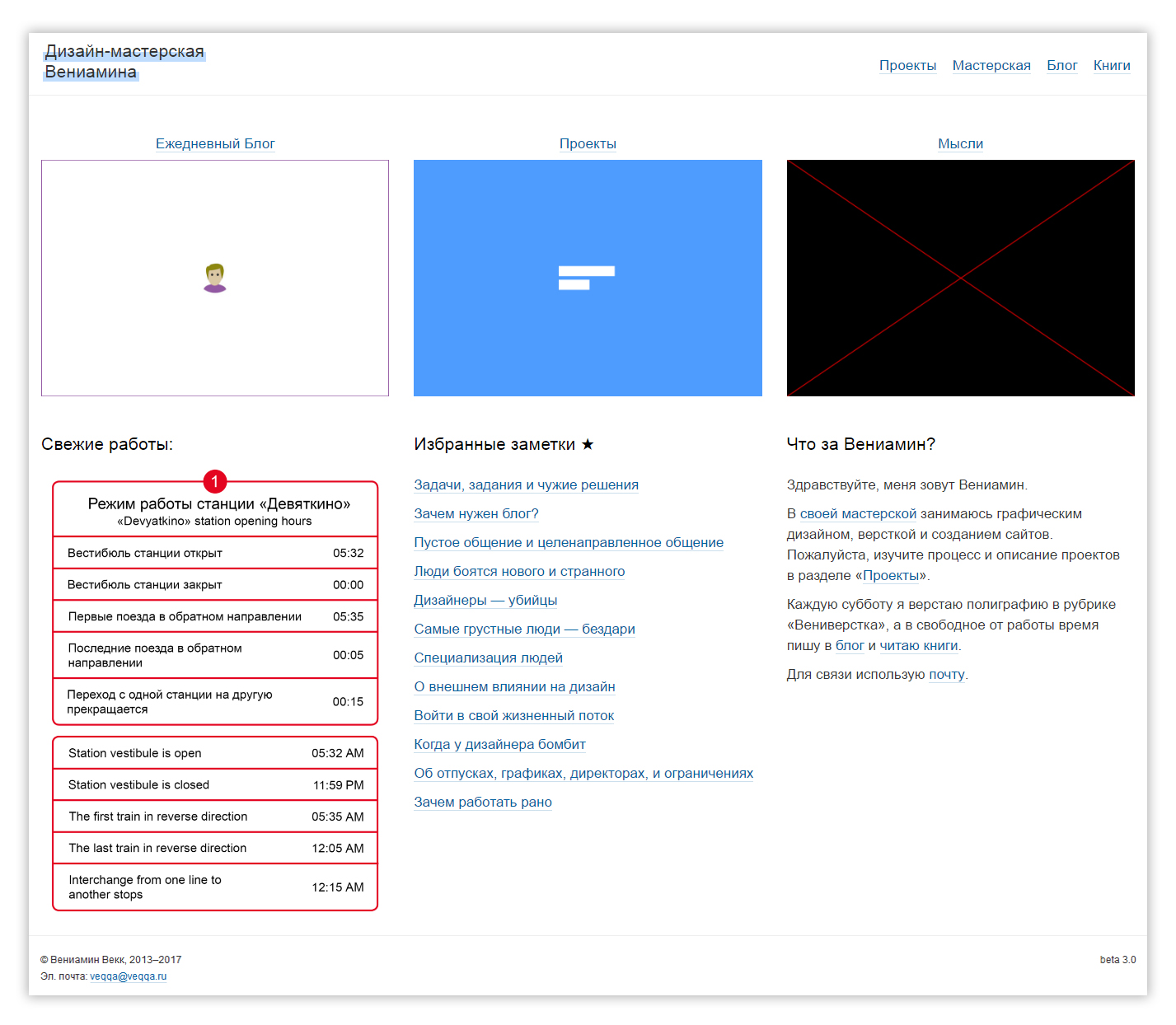
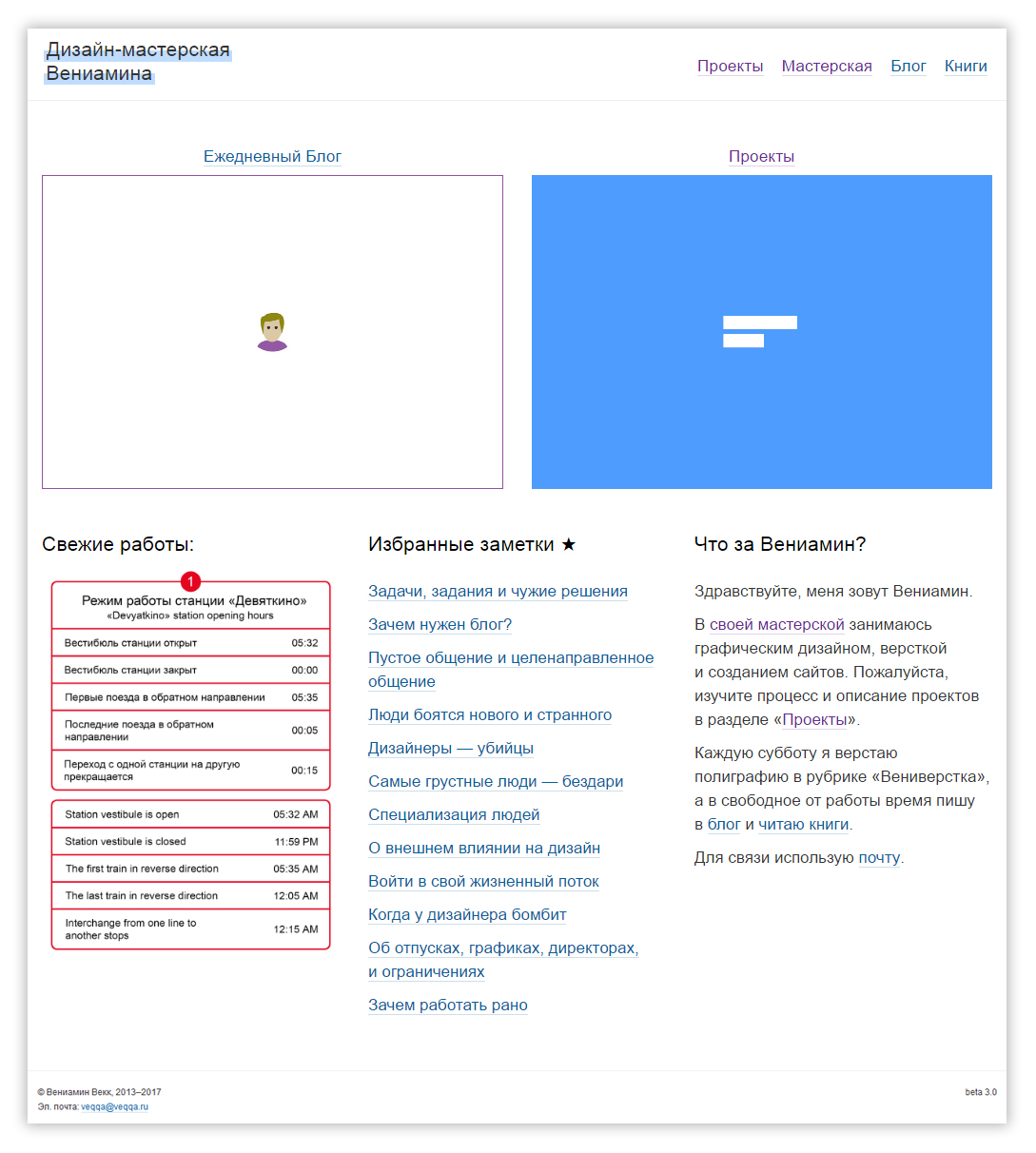
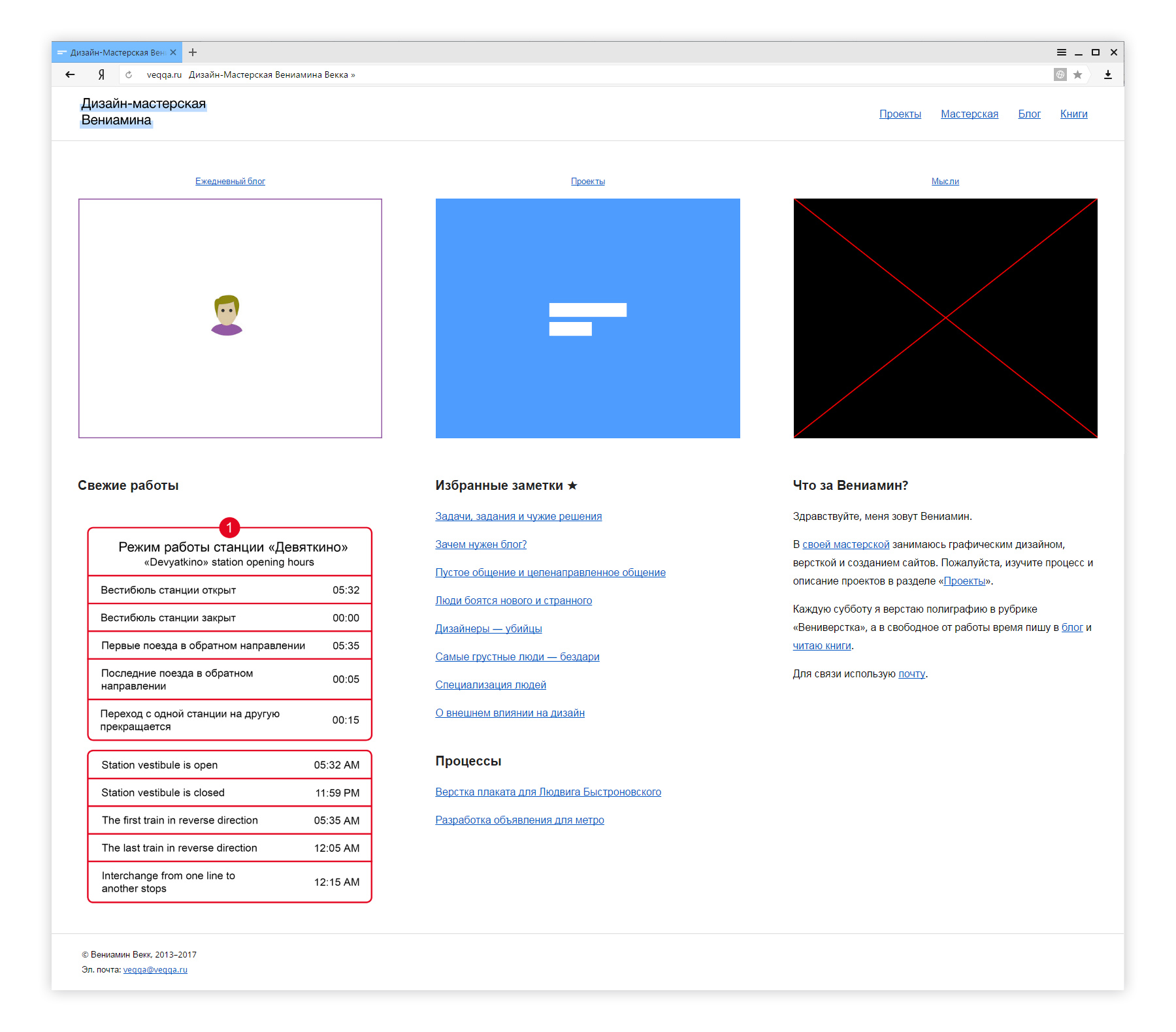
Новая версия:
Буду хвастаться
Я безумно горд за себя. За пару недель я сделал большое количество работы. Помимо этого у меня есть сторонние заказы, офисная пятидневка и еще кучи всего. Не смотря на свой загруз — я уделяю время своему проекту.
Дизайн
Мой дизайн максимально прост. Простой он потому что ограничивается моими знаниями в программировании: я просто не могу сделать что-то сложное, потому что не умею. На страницах только важная информация, и никакой херни. Конечно меню и ссылки на главной находятся слишком близко друг к другу, но потом я на главную вытащу проекты, и проблема решится. Конечно, я еще буду дорабатывать сайт, мне просто так хотелось его вам показать, что я выпустил бету. Я очень много работал над ним, и в короткие сроки реализовал, буду рад если напишите в комментариях о каких-нибудь косяках. Спасибо.
О движке
Движка — нет. Сайт я сделал на ПХП. В основу верстки лег Бутстрап. Его я освоил за две ночи, и пошел на очень ответственный шаг — бросил Вордпресс. Вордпресс — хорошая платформа, но к сожалению в ней слишком много ограничений. Меня бесило, что я не мог задать свои стили, Вордпресс плакал, ругался, и стонал. Он никак не воспринимал мои команды, даже если они !импортант. Именно поэтому я сделал сайт заново, как модно говорить, с нуля. Надеюсь, вы перешли и посмотрели, мне наконец-то удалось сделать ссылки с тонким подчеркиванием как в <боди>, так и в шапке — я терпеть не могу жирные ссылки. Текст с такими ссылками выглядит как проститутка на шпильках, в тонких лосинах, и с жирной задницей. Мне удалось разделить контентную часть двумя тонкими линиями, и это не < hr >. В кое-то веки я смог сделать ограничение в нужное количество пикселей слева и справа.
Отдельная история про шапку:
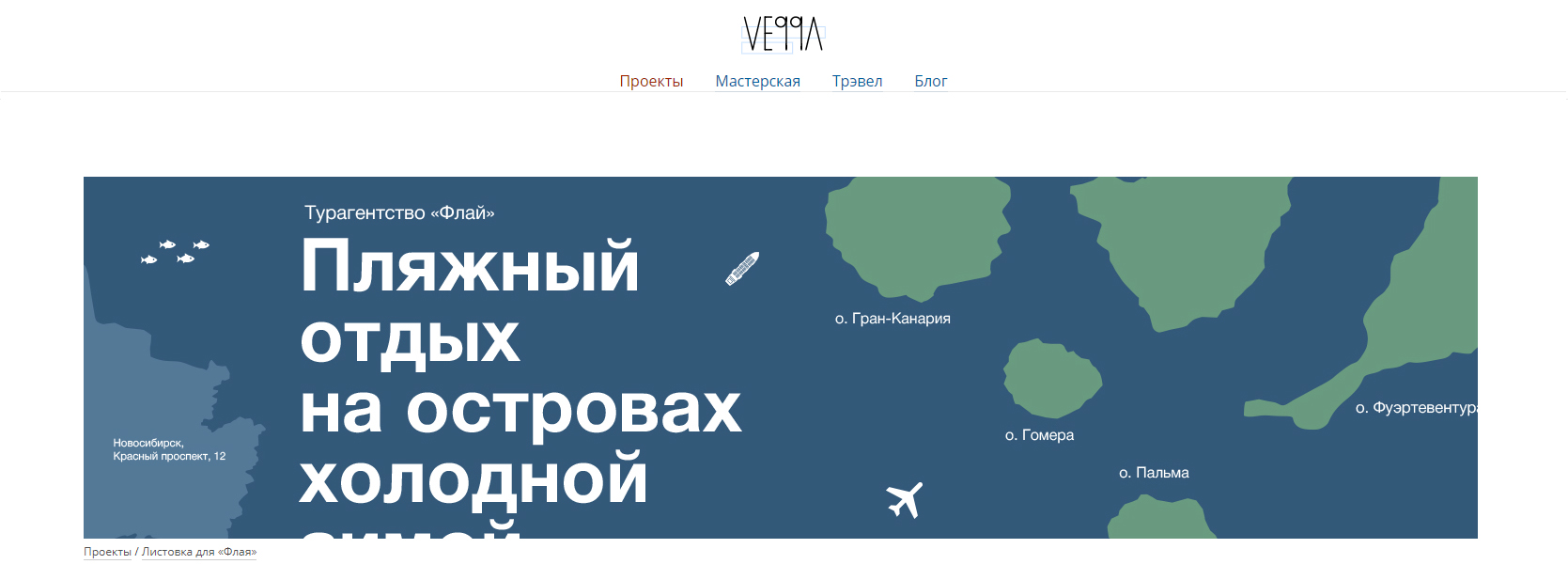
Она мега умная и крутая. Моя шапка — это самое лучшее, что я когда либо программировал. Она полностью резиновая и красивая. В зависимости от того, с какой страницы вы заходите, шапка: инклюдит нужный пхп-файл, проверяет браузер, размер экрана, редактирует логотип и выдает все наружу. Пока что не все браузеры отображают ее как надо, но это дело времени.
Немного о логотипе:
Логотип — это мой шедевр. Это не просто картинка или гифка — это текст + умный фон. Я всегда завидовал тем сайтам, у которых логотип целиком и полностью создается ХТМЛ-ом и ЦСС-ом. Раньше такой был у Бюро, а сейчас чет ни очень (может я чего-то не знаю). Я долго не мог понять, как это сделать. Я несколько ночей сидел над логотипом и добился потрясающего эффекта. Свой знак я нарисовал на коленке за пять минут. Он прекрасно работает в качестве личной айдентики — это мне и нужно. Я знал, что рано или поздно, сделаю его кодом. И это свершилось.
Очень часто на многих сайтах я встречаю одну и ту же глупую ошибку: логотип всегда является ссылкой. Только подумать, даже у крупных дизайн-студий имеется этот неприятный косяк. Логотип должен быть ссылкой только в том случае, если вы находитесь на другой странице.
Проще говоря: если вы на http://veqqa.ru — логотип не должен быть ссылкой
Если вы на http://veqqa.ru/everything — логотип должен быть ссылкой.
У меня так и сделано. Я написал кучи строк кода, чтобы добиться такой простой фишки. Ситуация такая: мой код разделяется на две половины: 70% — это код для шапки, 30% — все остальное. Забавно, да?
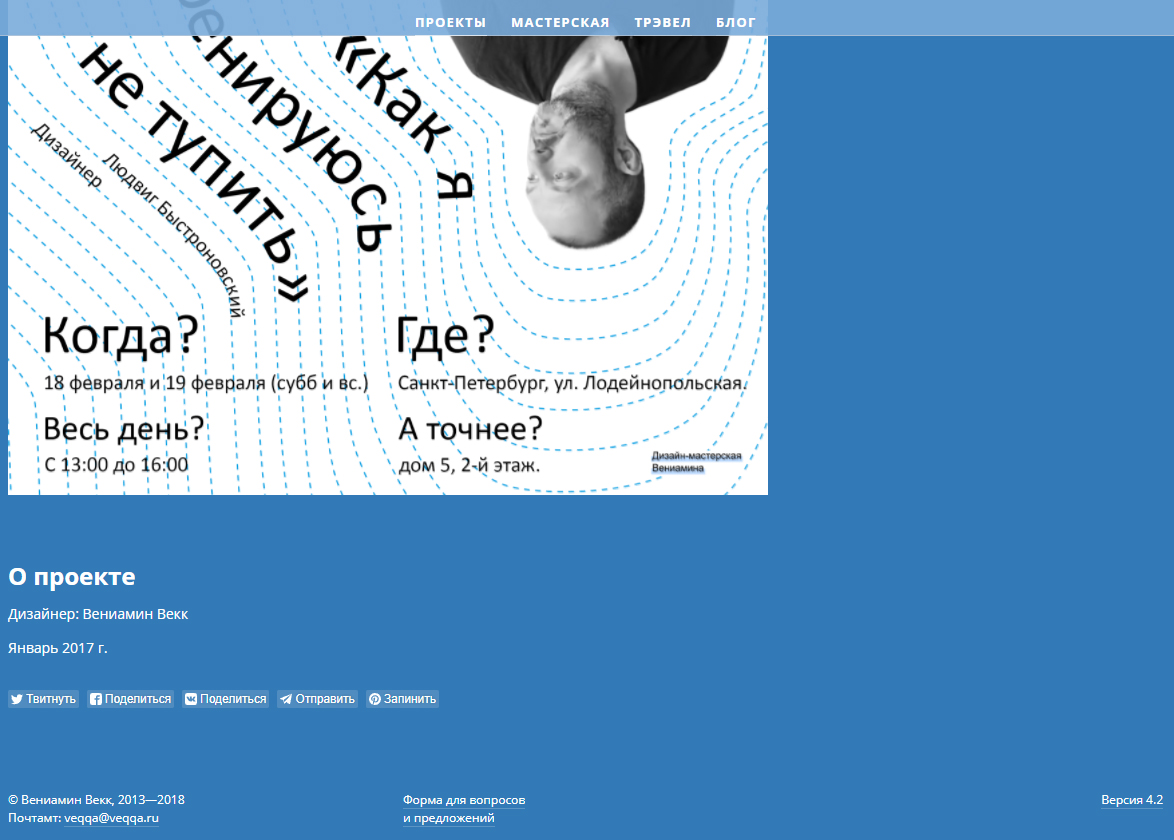
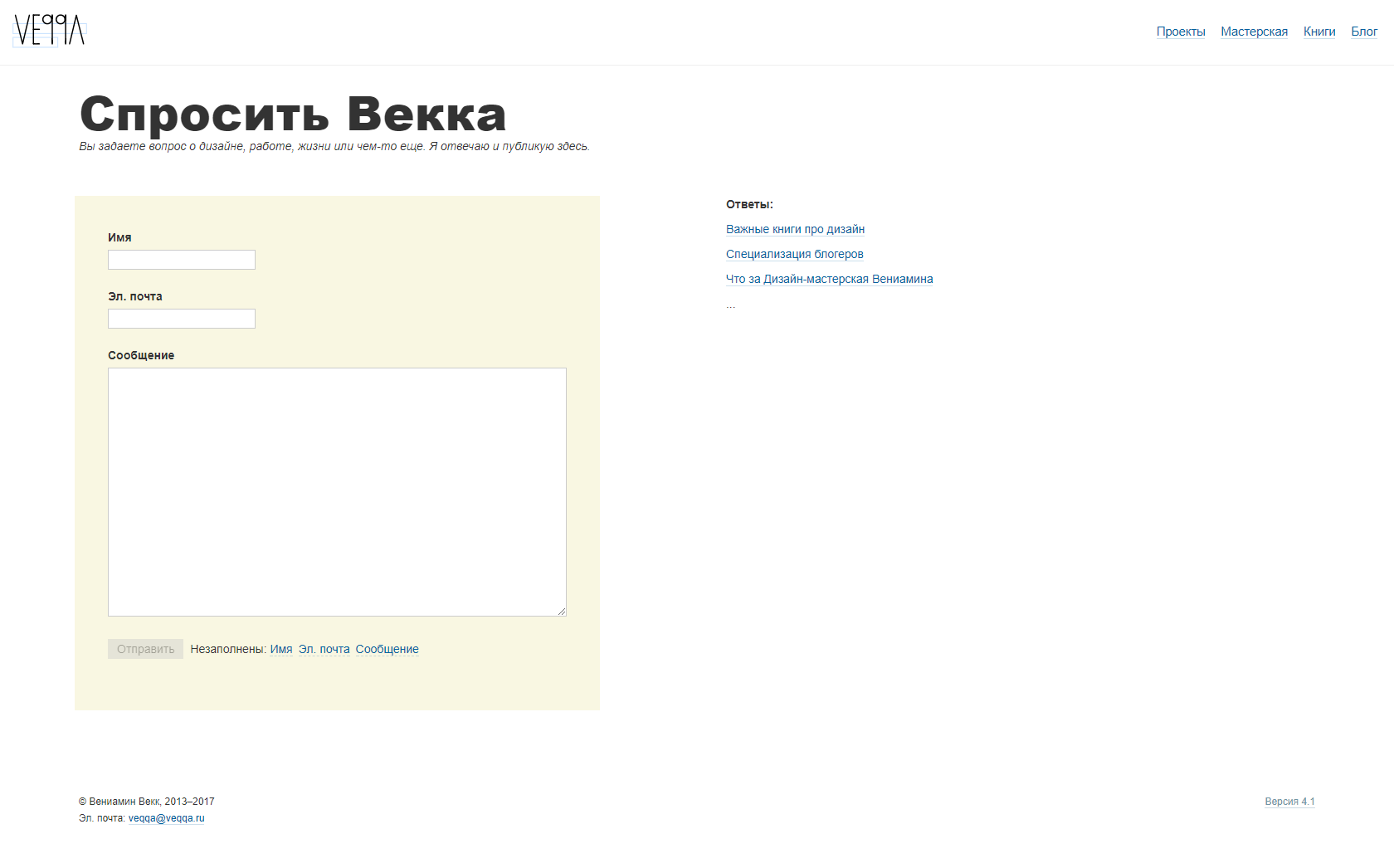
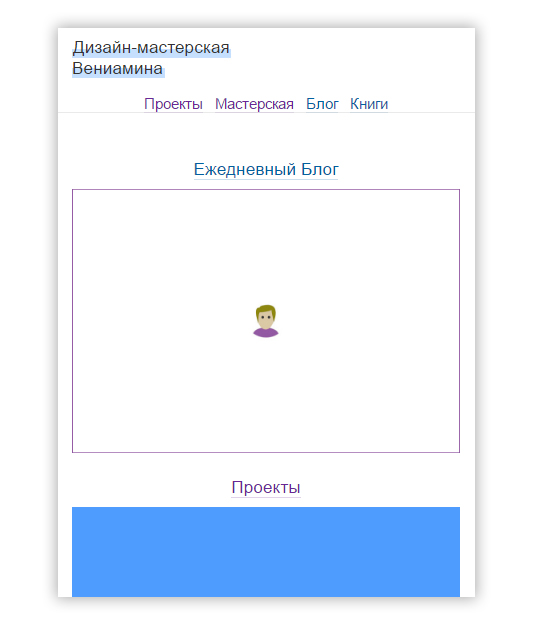
К сожалению, я не обладаю большими знаниями в программировании, чтобы меню складывалось в сэндвич. Я решил эту проблему так:
Мне нравится. Хотя я хотел убрать его нахрен, что думаете?
Резина
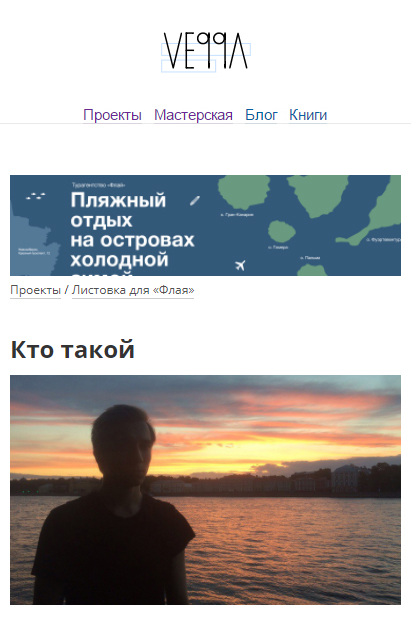
Терпеть не могу сайты-кирпичи. Резина и только резина! Не понимаю, почему многих утраивает, когда сайт на телефоне либо безумно уменьшен, что аж текста не видно. Либо через-чур увеличен, что приходится скролить. Мой сайт супер-резиновый. Конечно, за счет того, что это бутстрап, но я видел и бутстрапные кирпичи. Тут тоже надо извилиной подвигать, чтобы все правильно отображалось. Таблетная версия:
Ставь +, если любишь растягивать, и стягивать сайт в окне браузера как очумелый.
Короче, вордпресс мне такого не позволял. Конечно, на ЦМС удобно, но нахрена она нужна, если она выглядит как говно?
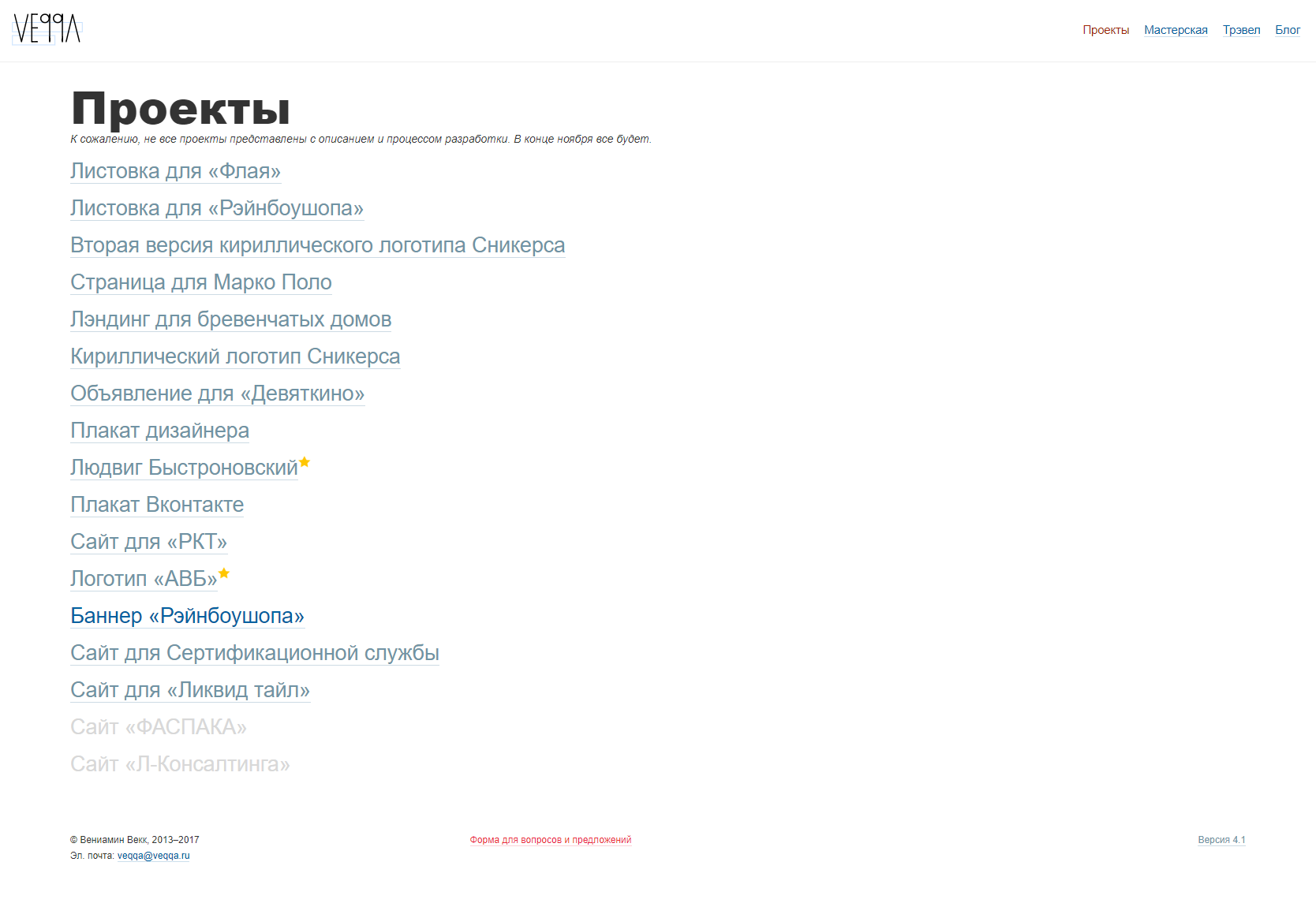
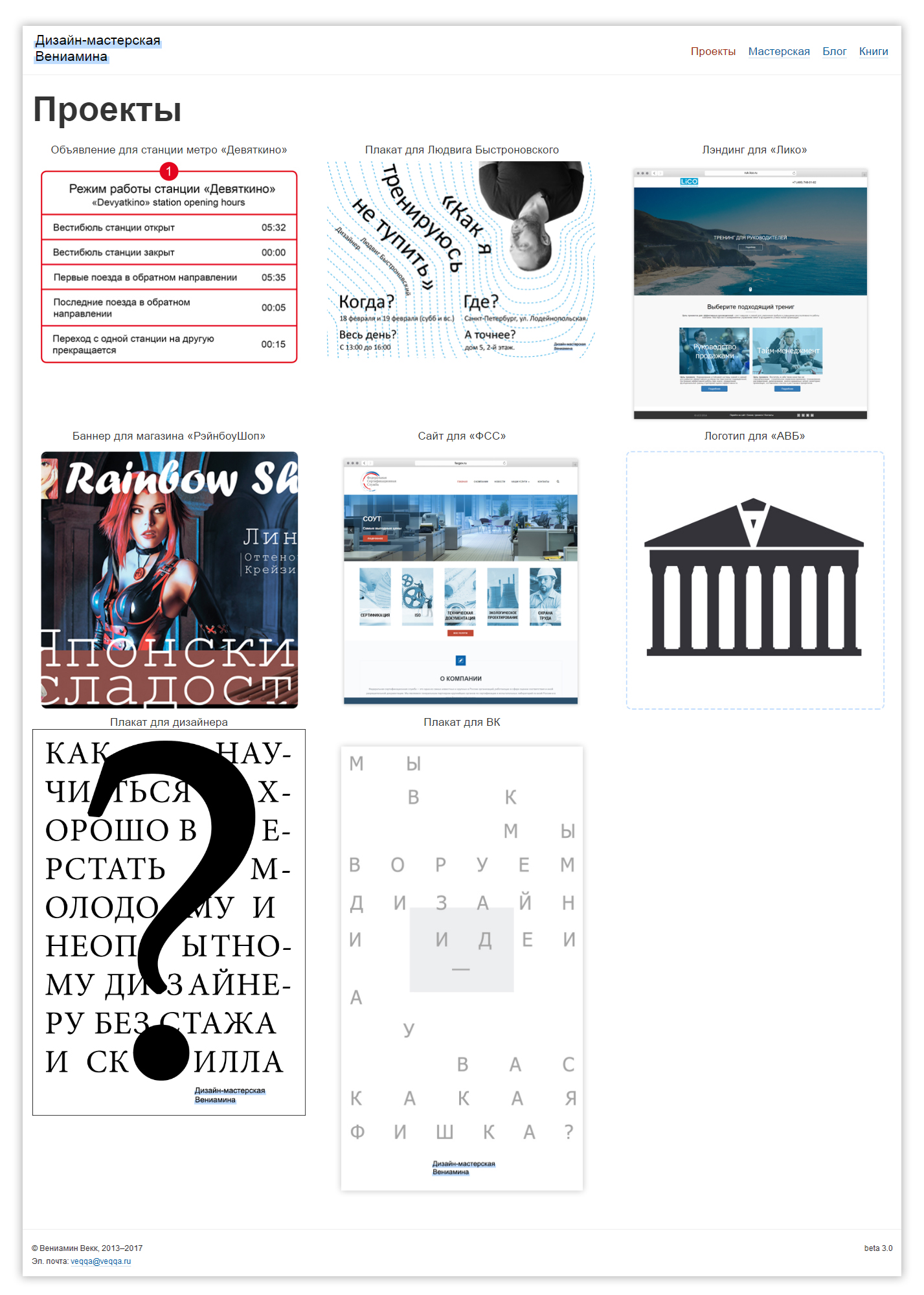
Единственный раздел, который я не успел допилить до релиза — это проекты.
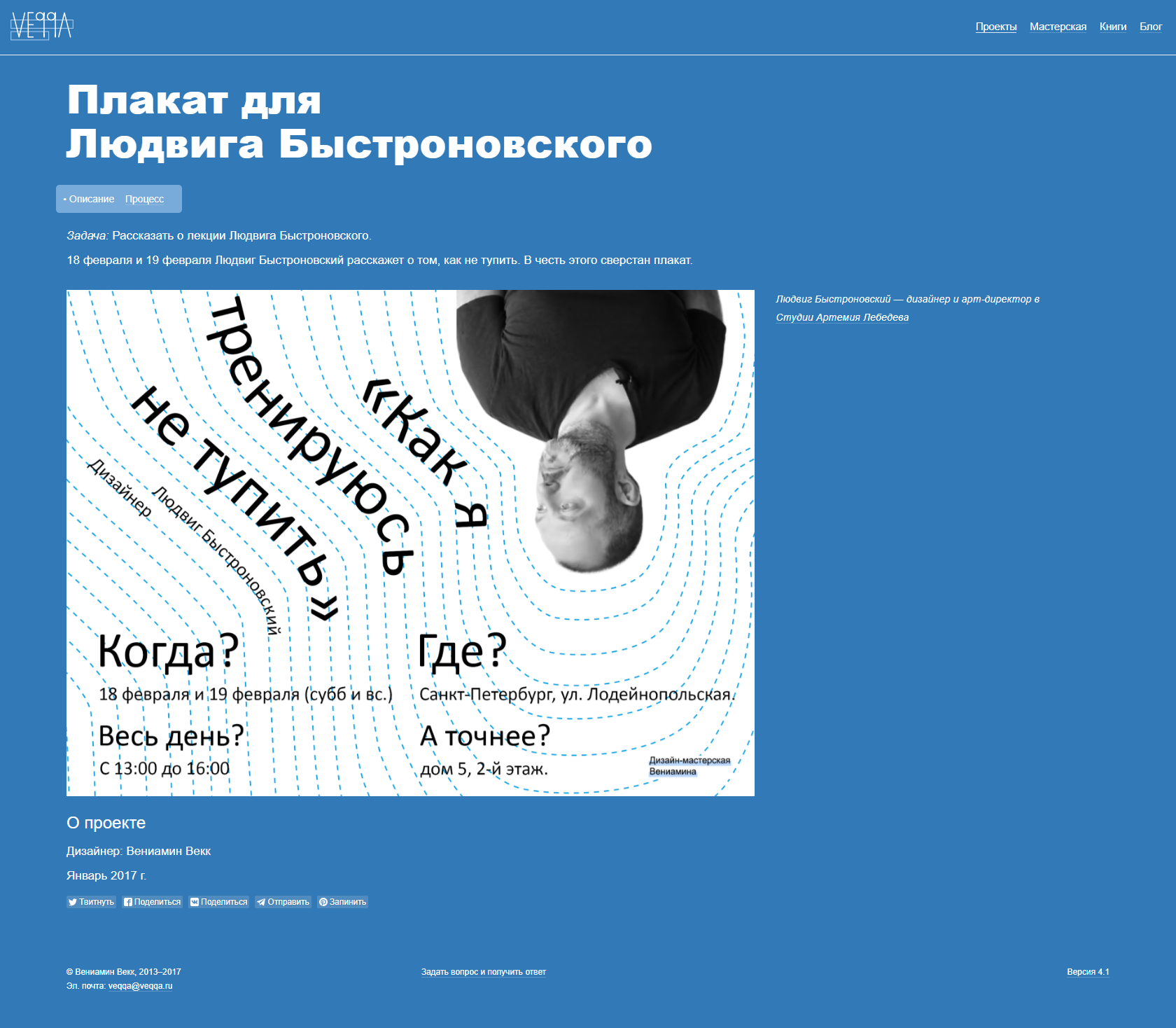
Иронично то, что это самый важный раздел на сайте, и он не готов. Я не смог сдержаться и не выпустить, извините. Возвращаясь к шапке, прошу заметить, что если вы в разделе «проекты», то в меню этот раздел выделяется, и перестает быть ссылкой. Почему так не делают все — загадка. (по средам, хе-хе)
Самое сложное
Для меня было самым сложным перенаправить страницы с адреса books.php на просто books. Не знаю как это делают другие, но я просмотрел такую кипу говно-сайтов с говно-советами, что в жизни больше не буду туда лезть. Один раз настроил и ладно будет. Так же было проблемой прописать правильную индексацию, и редирект с www и index.php. Короче говоря, системная часть — это не про меня. Я фронтенд. (шучу)
Ошибки
Считаю, что страницы с ошибками — самые интересные разделы любого сайта. Кстати, немаловажное замечание — любые ошибки должны отличаться от внешнего облика сайта. Пользователи не должны путать обычные страницы, со страницами ошибок. Главная задача 404 страницы — сообщить о том, что пользователь потерялся или ошибся адресом. Если на страницу вешать рекламу, графику, товары и другое говно — человек просто уйдет. Имеет смысл расположить там вспомогательные ссылки, текст, или просто оставить как есть. Можно сделать оригинально, но не стоит забывать о простоте.
И это все — текст, неужели не круто?
В заключении
Ну, все, хватит мне хвалиться. Если серьезно, то мой сайт — это самый важный для меня проект. Я считаю, что у каждого человека должен быть подобный. Пусть не сайт, пусть: музыкальный трек, канал на Ютубе, или группа Вконтакте. Благодаря такому проекту, я за неделю освоил безумное количество информации, приобрел кипу навыков и умений. Уверен, что у многих такое было. Все дело в том, что этот проект — мой, и мне важно, чтобы он получился клевым. Осталось лишь воспитать в себе отношение к любому проекту — как к своему — тогда любая исходящая от меня работа будет меня радовать — это и есть счастье.
***
Помимо всего вышеперечисленного, пару дней назад у меня заказали дизайн упаковки. Мне нужны: редакторы, иллюстраторы, каллиграфы. Ребят, если вы читаете мой блог, и обладаете такими умениями — напишите мне на veqqa@veqqa.ru. Буду признателен. (Если вам нужен простенький сайт — пишите мне)
Спасибо за внимание, смотрите новый сайт, делайте свои проекты — любите свою работу.