Смотрим новый знак цифрового рубля
В этот раз смотрим внимательно на знак цифрового рубля. Что-то в нём не то...
Простите, что не укладываюсь в ваш шаблон
В этот раз смотрим внимательно на знак цифрового рубля. Что-то в нём не то...
Новое видео!. И снова пока не дизайн-сериал, а крит. Судя по комментам и реакции — зрителям зашел такой формат, хоть все и сокрушались, что я говорю как додик.
В этот раз смотрим интерфейс телеги, красивый сайт марок и еще один сайт.
Возьмите что-нибудь вкусное, налейте кофке и приятного завтрака.
Я очень плохо воспринимаю инфу на слух. Особенно если это о работе и задачах. Особенно, если надо что-то представлять.
Когда очередной продакт или дизайнер рассказывает о задаче или проблеме без демонстрации экрана — у меня ломается мозг. Особено если рассказчик отвлекается и улетает в другие темы.
Если вы рассказываете о чем-то потенциально сложном, даже если это цвет кнопки — запустите демострацию экрана. Так другим людям будет намного понятнее и быстрее понять, что вы имеете в виду.
В противном случае будет висеть неловкое молчание и последует вопрос: перенесем это на другой созвон?
Я решил попробовать новый формат, где смотрю всякий дизайн. Типа дизайн-критов))
Давно хотелось попробовать легкий формат, без сценария, съемок и монтажа. Посмотрим как зайдёт.
Не пугайтесь, дизайн-сериал в процессе. Новый выпуск уже отснят и в процессе работы.
А пока берите что-нибудь вкусное и го потестим новый формат.

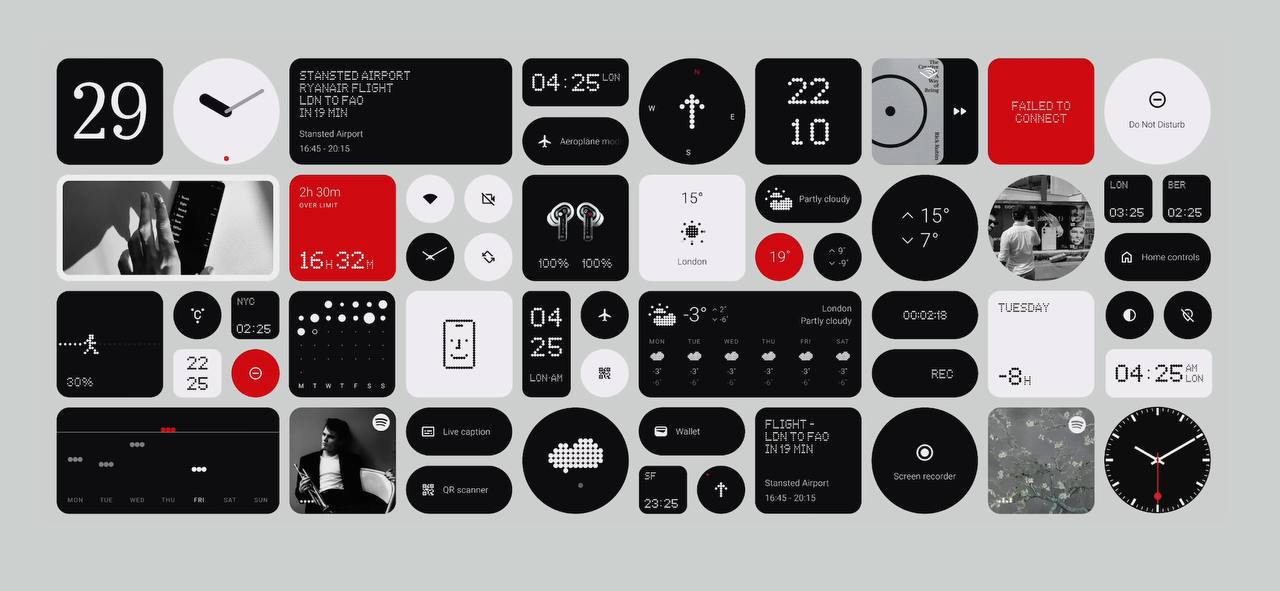
Всё вы помните презентации эпла, где кто-то придумал складывать фишки операционной системы вот в такие плашечеки.
Спустя время мы видим это вообще везде. Это стало новым полноценным визуальным ходом. Хотя казалось бы — обычная верстка.
Вот какой-то скрин (подрезал у dui) с презы Nothing OS. Очень красиво и лаконично. Понятно, что многие элементы засунуты, чтобы БЫЛО КАК У ЭПЛА! Но это не важно.
Важно, что это очень красиво
Сейчас популярно хотеть стать артдиром или лидом. Артдирить, уметь критиковать, ван-ту-ванить. Появляется куча продуктов и курсов, которые «помогут вырасти», но скорее случится обратное.
Мне странно, когда я слышу, что джун-дизайнер хочет стать лидом. Он только пришел в дело, а уже хочет рассказывать как его делать. Как будто он не совсем понял смысл профессии, он хочет красивое название на фейсбуке, или линкедине, а не создавать.
Отсюда в профессии появляется заражение — лидами становятся очень слабые дизайнеры, на которых случайно повесили ответственность. Лиды не могут вырасти сами и не дают расти другим, потому что дизайнеры упираются в низний уровень своего лида.
По мне лучше купить еще одну книжку Тафти или сделать пет-проект. Это будет в сто раз импактнее.
Чтож, не прошло и месяца как я принес вам новый красивый фильмец. Внутри — всё как вы любите: невероятные кадры, природа, монтажик, круассан, и очень чёткий смысл.
А еще помните я звал дизов мне в помощь? Пара ребят откликнулись и теперь внутри видоса еще больше красоты — шрифты, интерфейсы и иллюстрации.
Как обычно, берите что-нибудь вкусненькое (но не слишком, а то скоро спать) и приятного просмотра
Снял красивый видос о дизайне. Настолько красивый, что это скорее мини-фильм. Терпеть не могу лекции, поэтому сделал максимально иначе.
Это проба пера, если зайдет — буду рассказывать про другие принципы. Пишите как вам.
Возьмите что-то очень вкусное и наслаждайтесь: